홈페이지란 무엇인가? | 부산홈페이지제작전문 티로그
회사의 가상 현관 역할을 하는 이 페이지는 웹 사이트 트래픽의 대부분을 끌어오는 역할을 담당합니다. 그러나, 그 중요성에도 불구하고, 많은 기업들은 이를 적절하게 최적화하기 위해 고군분투하고 있습니다.

홈페이지제작 | 티로그
알다시피, 귀하의 홈페이지는 많은 역할을 해야 합니다. 하나의 특정 작업을 중심으로 구축된 전용 랜딩 페이지 처럼 취급하기보다는, 서로 다른 출신의 다양한 대상에게 서비스를 제공하도록 설계되어야 합니다. 그리고 효과적으로 그렇게 하기 위해서는 목적을 가지고 지어져야 합니다.
즉, 트래픽을 유도하고 방문자를 교육하며 전환을 초대하는 요소를 통합해야 합니다.
[모든 웹사이트 홈페이지가 갖춰야 할 중요한 요소들]
웹 사이트 홈페이지 디자인에 포함해야 할 사항

[1. 헤드라인]
3초 이내에 웹사이트는 방문자들에게 비즈니스가 제공해야 할 것들을 알려주어야 합니다. 거기서 헤드라인이 나옵니다. 몇 단어에 불과할 수도 있지만 웹 사이트에서 가장 중요한 복사본 중 하나입니다.
많은 유형의 사용자가 웹 사이트를 방문할 수 있으며, 모든 사용자에게 중요한 몇 가지 단어를 찾기가 어려울 것입니다. 대신 제품에 만족할 가능성이 가장 높은 사람들의 3분의 1을 대상으로 헤드라인을 작성하십시오.
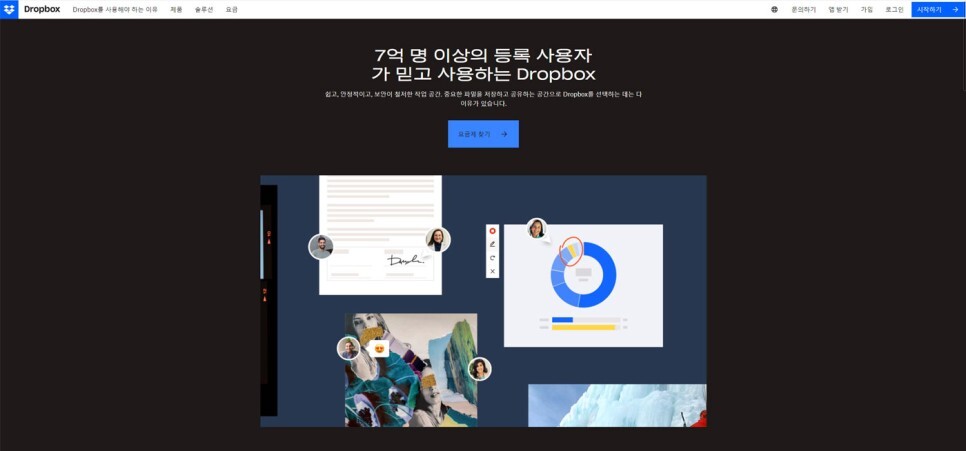
헤드라인 자체를 명확하고 단순하게 유지합니다.Dropbox의 헤드라인은 훌륭한 예입니다. "업무에 필요한 모든 것을 한 곳에"간단하면서도 강력하며 Dropbox가 실제로 무엇을 하는지 파악하기 위해 전문 용어를 해독할 필요가 없습니다.

[2. 소제목]
하위 헤드라인은 귀하가 하는 일이나 제공하는 제품에 대한 간략한 설명을 제공하여 헤드라인을 보완해야 합니다. 이는 귀하의 제품이나 서비스가 해결하는 일반적인 문제점에 집중함으로써 효과적으로 수행될 수 있습니다.
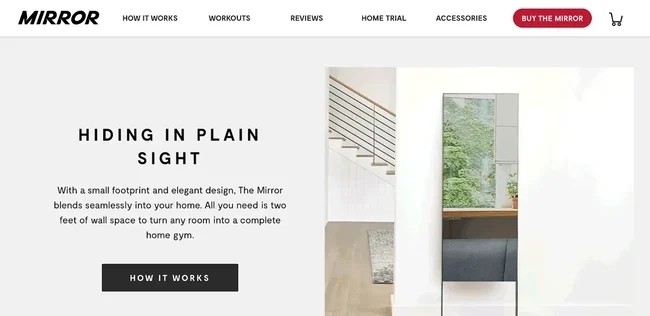
다음은 Mirror 의 훌륭한 하위 헤드라인의 예입니다 . "눈에 잘 띄는 곳에 숨어 있습니다." 이것은 미러 체육관의 주요 판매 포인트에 집중되어 있습니다. 장비로 귀중한 면적을 차지하지 않고도 집에서 편안하게 집에서 체육관, 개인 트레이너 및 운동 계획을 모두 이용할 수 있습니다.
모바일에 맞게 헤드라인을 최적화 하려면 더 큰 글꼴을 사용하여 방문자에게 더 나은 경험을 제공하세요. 작은 글꼴로 인해 모바일 방문자는 사이트의 콘텐츠를 읽고 상호 작용하기 위해 손가락을 모으고 확대/축소해야 할 수 있습니다. 우리의 조언? 페이지 편집기에서 제목 옵션을 사용하세요. H1 제목은 페이지 제목에 적합합니다. 한 페이지에 H1이 하나만 있어야 합니다. 하위 제목은 H2, H3 ... H6 등 계층 구조의 순서를 따라야 합니다. 이러한 제목을 여러 개 가질 수 있습니다. 순서대로 되어 있는지 확인하세요. 예를 들어, H1에서 H3으로 이동하고 싶지 않을 것입니다. 대신 H2를 선택하세요.

[3. 주요 행동 촉구]
홈페이지의 목표는 방문자가 웹사이트를 더 깊이 파고들어 유입 경로 아래로 이동하도록 유도하는 것입니다. 사람들을 구매 주기의 다양한 단계로 안내하는 2~3개의 클릭 유도 문구를 스크롤 없이 볼 수 있는 부분에 포함하고 쉽게 찾을 수 있는 위치에 배치하세요.
이러한 CTA는 시각적으로 눈에 띄어야 하며, 이상적으로는 홈페이지의 색 구성표와 대조되는 색상 이면서도 전체 디자인과 조화를 이루어야 합니다. 5단어 이하로 간결하고 행동 지향적인 문구를 유지하여 방문자가 제공하는 내용을 클릭하도록 유도하세요. CTA 문구의 예로는 '가입', '예약하기' 또는 '무료로 사용해 보기' 등이 있습니다.
[4. 혜택]
자신이 하는 일을 설명하는 것뿐만 아니라 자신이 하는 일이 왜 중요한지 설명하는 것도 중요합니다. 잠재 고객은 귀하의 제품을 구매할 때 얻을 수 있는 이점에 대해 알고 싶어 합니다. 왜냐하면 그것이 그들을 계속 유지하게 만들 것이기 때문입니다. 가볍고 읽기 쉬운 사본을 유지하고 고객의 언어로 말씀하십시오.

[5. 지원 이미지]
대부분의 사람들은 시각적입니다 . 귀하가 제공하는 제품을 명확하게 나타내는 이미지(또는 짧은 동영상)를 사용하세요. 감정을 포착하고 행동을 유도하며 작성 중인 스토리를 시각적으로 전달하는 이미지를 사용하세요.
모바일 사용자를 위해 이미지를 최적화하려면 파일 크기가 줄어든 고품질 이미지를 사용하세요. 항상 이미지에 대체 텍스트를 추가하여 방문자가 더 쉽게 접근할 수 있도록 하세요. 스크린 리더를 사용하여 SEO 노력을 한 단계 끌어올리세요.
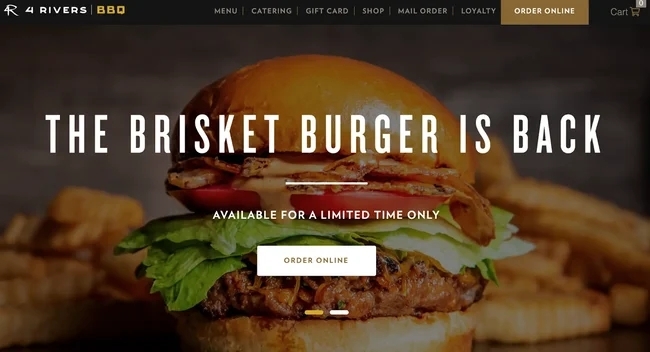
4 Rivers Smokehouse 홈페이지 는 감성적 이미지의 좋은 예입니다. 간단한 헤드라인, 하위 헤드라인 및 주요 CTA 뒤에서 반복적으로 재생되는 짧고 고화질이며 군침이 도는 일련의 동영상을 제공합니다.
[6. 사회적 증명]
사회적 증거는 신뢰의 강력한 지표입니다. 귀하의 제품이나 서비스가 세계 최고일 수 있으며 그러한 주장을 하는 것은 괜찮습니다. 단지 사람들이 다른 사람에게서 듣지 않으면 귀하를 믿지 않을 수도 있다는 것입니다. 이것이 바로 사회적 증거가 하는 일입니다.
홈페이지에 귀하의 가장 좋은(짧은) 인용문 몇 개를 포함시키고, 해당되는 경우 사례 연구 링크를 연결하십시오. 이름과 사진을 추가하면 이러한 추천의 신뢰성이 높아집니다. 실제 고객의 빛나는 평가를 통해 홈페이지에 이를 교훈적으로 게시합니다.
[7. 콘텐츠 제공]
홈페이지에서 더 많은 리드를 생성하려면 백서, 전자책 또는 가이드와 같은 정말 훌륭한 콘텐츠 제안을 제공하십시오. 구매할 준비가 되지 않은 사람들은 관심 있는 주제에 대한 추가 정보를 제공하는 제안을 다운로드할 수도 있습니다. 영감이 필요한 경우 여기에서 선택할 수 있는 다양한 콘텐츠 유형이 있습니다.

[8. 2차 행동 촉구]
귀하의 기본 목표에 관심이 없는 잠재 고객에게 추가 전환 기회를 제공하려면 홈페이지에 보조 CTA를 포함하세요 . 비상 계획처럼 생각하십시오. 귀하가 요구하는 만큼 높은 의지를 가지고 아직 준비가 되지 않은 방문자에게 또 다른 경로를 제공합니다.
기본 CTA는 스크롤 해야 볼 수 있는 부분 위에 있어야 하며, 보조 CTA는 스크롤 할 수 있는 부분 아래에 배치하여 방문자가 아래로 스크롤 할 때 클릭할 수 있는 내용을 제공합니다. 예를 들어, Spanx 홈페이지 의 스크롤 없이 볼 수 있는 부분 아래에는 스크롤 한 사람들에게 클릭할 수 있는 몇 가지 옵션을 더 제공하는 명확하게 라벨이 붙은 클릭 유도 문구 3개가 있습니다. 이러한 보조 CTA는 두 가지 유형의 전환을 위한 것입니다. 하나는 가장 왼쪽에 20달러 할인이 있고 다른 하나는 온라인 카탈로그를 탐색하기 위한 "지금 쇼핑"에 있습니다.
[방문할 만한 홈페이지]
귀하의 사이트 홈페이지는 각 방문자가 귀하의 비즈니스를 처음으로 소개하는 곳입니다. 고객이 되기로 결정하기 전에 그들은 귀하의 홈페이지를 검토하여 귀하가 판매하는 제품, 그것이 왜 중요한지, 귀하가 제공하는 제품으로부터 어떻게 혜택을 받을 수 있는지에 대한 아이디어를 얻을 것입니다.
비용 절감 팁 공개 | 부산홈페이지제작 티로그
커스텀 홈페이지 제작과 가격부담 없는 그누보드테마를 원하는 분들에게 이상적인 선택입니다. 고객이 요구하는 모든 요소를 고려하여 최적의 웹사이트를 제공해드립니다.
www.tlogcorp.com
'홈페이지제작' 카테고리의 다른 글
| 그누보드 테마 무료홈페이지 제작방법 (0) | 2023.09.01 |
|---|---|
| 홈페이지 제작비용, 4가지 필수 체크리스트에 대해 알아보자 (0) | 2023.08.31 |
| 부산홈페이지제작은 티로그 | 홈페이지 제작 시 사업주의 준비 가이드 (0) | 2023.08.28 |
| 병원콘텐츠마케팅 전략: 환자 유입을 두 배로! 가장 효과적인 방법 (0) | 2023.08.27 |
| 오해 또는 진실: SEO는 일회성 노력입니다 (0) | 2023.08.25 |




댓글