<header>
<h1>
Everything you need to know about pizza!
</h1>
</header>헤더 태그의 중요성
헤더 태그는 HTML의 주요 요소로, 콘텐츠의 제목 및 하위 제목을 명확히 표현하기 위해 사용됩니다. 독자와 검색 엔진 모두에게 웹사이트의 내용을 정확히 인식하게 돕습니다.
<header>
<a class="logo" href="#">Cute Puppies Express!</a>
</header>
<article>
<header>
<h1>Beagles</h1>
<time>08.12.2014</time>
</header>
<p>I love beagles <em>so</em> much! Like, really, a lot. They’re adorable and their ears are so, so snuggly soft!</p>
</article>H1~H6 태그에 대한 개요
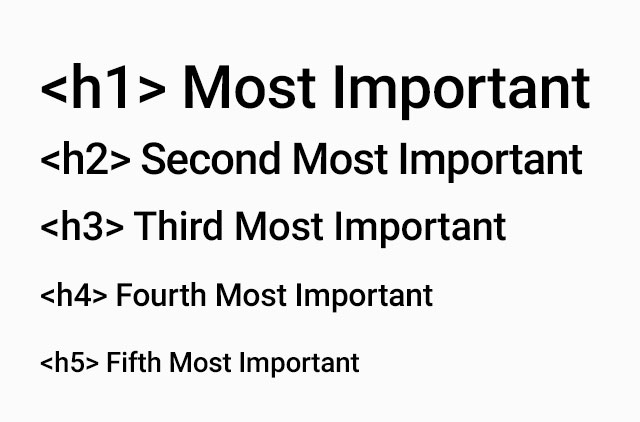
H1부터 H6까지 총 6개의 다양한 헤더 태그가 HTML에 존재합니다. H1 태그는 주로 페이지의 주 제목으로 활용되며, H2부터 H6 태그는 세부 제목으로 사용됩니다. H1 태그는 검색 엔진에게 가장 큰 가치를 지니게 됩니다.
SEO와 헤더 태그의 관계
헤더 태그는 콘텐츠의 구조화, 키워드 최적화, 사용자 경험 개선에 큰 영향을 미칩니다. 특히, 키워드를 포함시킨 헤더 태그는 검색 엔진에 페이지의 중심 주제를 명확히 전달하는 역할을 합니다.

헤더 태그 활용 가이드
H1 태그의 활용
이는 페이지의 주제를 나타내는 가장 중요한 태그입니다. 기본 키워드를 포함시켜야 하며 각 페이지마다 고유한 제목을 가져야 합니다.
H2 태그의 활용
부제목에 사용되며, 관련 키워드를 포함시키고 콘텐츠의 다양한 섹션을 표현하기 위해 사용해야 합니다.
H3 및 그 이후 태그의 활용
H3는 H2의 세부 주제를 나타내며, H4~H6 태그는 세부적인 하위 제목을 표현하는 데 사용됩니다. 이러한 태그는 필요에 따라 적절히 활용하되, 과도한 사용은 피해야 합니다.
헤더 태그 활용을 위한 모범 사례
페이지마다 H1 태그는 한 번만 사용하고, H2~H6 태그로 콘텐츠의 구조를 잘 나눠야 합니다. 모든 헤더 태그에는 관련 키워드를 포함시키며, 디자인이나 서식을 위해 헤더 태그를 사용하지 않아야 합니다. 웹사이트의 사용자 경험을 향상시키기 위해서는 헤더 태그를 적절하게 활용해야 합니다.
결론
헤더 태그의 올바른 활용은 웹사이트의 검색 엔진 순위 향상에 큰 영향을 미칩니다. 위의 가이드와 모범 사례를 따르면 검색 결과에서 더 나은 성과를 기대할 수 있습니다.
'홈페이지제작' 카테고리의 다른 글
| 병원콘텐츠마케팅 전략: 환자 유입을 두 배로! 가장 효과적인 방법 (0) | 2023.08.27 |
|---|---|
| 오해 또는 진실: SEO는 일회성 노력입니다 (0) | 2023.08.25 |
| 병원홈페이지제작 비용 대해 알아보자! (0) | 2023.08.23 |
| 홈페이지제작시간 과연 얼마나 걸릴까? (0) | 2023.08.22 |
| 부산에서 웹사이트 제작 시 피해야 할 실수 (0) | 2023.08.22 |




댓글