디자인 그리드와 레이아웃: 웹 디자인의 기본 구조
디자인 그리드와 레이아웃은 디지털 시대의 웹 디자인에서 필수적인 구성 요소입니다. 이 두 요소는 웹 페이지의 구조를 결정하고, 사용자 경험을 개선하며, 디자인의 전반적인 미적 완성도를 높이는 역할을 합니다.
디자인 그리드란?
디자인 그리드는 디자이너가 요소를 일관되고 조직적으로 배치하는 데 도움이 되는 가이드라인입니다. 그리드는 가로선과 세로선으로 이루어진 격자 무늬로 생각할 수 있습니다. 이 격자 무늬는 페이지에 텍스트, 이미지, 그래픽 등 다양한 요소를 정렬하고 위치시키는 데 사용됩니다.
디자인 그리드의 중요성
그리드 디자인은 레이아웃의 간격, 흐름, 밸런스를 고려하게 합니다. 이것은 디자인을 이해하기 쉽게 만들고, 읽기 편하게 구성하는 데 중요한 역할을 합니다. 그리드를 사용함으로써, 디자이너는 일관성 있고 균형 잡힌 디자인을 만들 수 있습니다.
레이아웃이란?
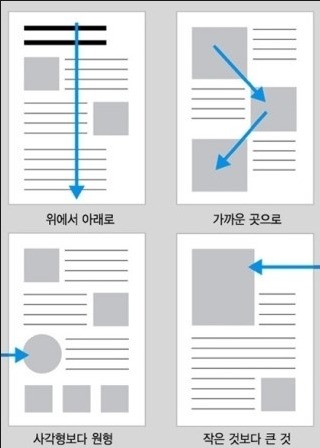
레이아웃은 디자인의 물리적인 구조를 나타냅니다. 이것은 페이지나 화면에 요소들이 어떻게 배치되어 있는지를 설명합니다. 레이아웃은 사용자의 시선을 원하는 방향으로 유도하고, 정보의 우선순위를 설정하며, 사용자 참여를 촉진하는 역할을 합니다.

레이아웃의 역할
레이아웃은 페이지의 전반적인 사용자 경험을 향상시키는 역할을 합니다. 깔끔하고 잘 조직된 레이아웃은 사용자가 페이지를 쉽게 이해하고, 원하는 정보를 빠르게 찾을 수 있도록 도와줍니다.
디자인 그리드와 레이아웃의 상호작용
디자인 그리드와 레이아웃은 밀접하게 연결되어 있습니다. 그리드는 레이아웃의 균형을 유지하는 도구로 사용되며, 반대로 레이아웃은 그리드를 바탕으로 디자인 요소를 조직하고 배치하는 방법을 정의합니다. 디자인 그리드와 레이아웃의 적절한 활용은 효과적인 디자인을 만들어냅니다.
성공적인 웹 디자인을 위한 그리드와 레이아웃의 활용
디자인 그리드와 레이아웃의 적절한 조합은 사용자와의 원활한 커뮤니케이션을 도모하며, 브랜드의 이미지를 강화하는데 기여합니다. 디자인의 구조를 이해하고, 그리드와 레이아웃의 원칙을 따르는 것은 웹 페이지의 효과적인 디자인을 위해 필수적입니다.
디자인 그리드와 레이아웃의 실제 적용
그리드와 레이아웃의 원칙을 이해하는 것은 중요하지만, 더 중요한 것은 실제 디자인 과정에서 이들을 어떻게 적용하는지를 알아보는 것입니다.


디자인 그리드의 활용
그리드를 통해 텍스트, 이미지, 버튼 등의 요소를 공간에 배치하게 되면, 디자인의 일관성을 유지하는데 도움이 됩니다. 특히 반응형 웹 디자인에서 그리드 시스템은 필수적인데, 그 이유는 다양한 화면 크기와 장치에 대응하면서도 디자인의 일관성을 유지해야 하기 때문입니다.
레이아웃의 구성
레이아웃을 구성할 때는 그리드를 사용하여 각 요소를 정렬하고 배치합니다. 이 과정에서 사용자의 눈길을 끌 요소, 즉 시각적 우선순위를 정하는 것이 중요합니다. 이는 사용자가 웹사이트를 탐색하는 데 방해가 되지 않도록 돕습니다. 적절한 레이아웃은 사용자의 주의를 원하는 곳으로 유도하고, 사용자에게 더 나은 경험을 제공합니다.
디자인 그리드와 레이아웃의 미래
디자인 그리드와 레이아웃은 계속해서 변화하고 진화하고 있습니다. 예를 들어, VR(가상 현실)과 AR(증강 현실) 등 새로운 기술이 등장함에 따라, 그리드와 레이아웃에 대한 접근 방식도 변화하고 있습니다.
기술의 발전과 디자인 그리드 및 레이아웃
새로운 기술의 도입은 디자이너에게 기존의 2차원 그리드를 넘어 3차원 공간에서의 디자인을 고려할 기회를 제공합니다. 이런 변화는 디자이너가 더 다양하고 창의적인 방법으로 정보를 전달하고, 사용자와의 상호작용을 향상시킬 수 있게 합니다. 최종적으로, 디자인 그리드와 레이아웃은 디자인의 효율성, 일관성, 그리고 미적 완성도를 높이는 데 필수적입니다. 그러므로 이들의 원칙을 이해하고 적용하는 것은 모든 디자이너에게 중요한 역량입니다.
디자인 그리드와 레이아웃: 강력한 조합
디자인 그리드와 레이아웃은 웹 디자인에 있어서 분리할 수 없는 두 요소입니다. 이 두 가지 요소가 서로를 보완하며 함께 작동할 때, 사용자 중심의 효과적인 디자인이 가능해집니다.
그리드와 레이아웃의 조화
그리드는 레이아웃의 균형과 일관성을 제공하는 동시에, 레이아웃은 그리드 내에서 요소들을 어떻게 배치할 것인지에 대한 전략을 제공합니다. 이들은 서로를 보완하며, 디자인의 명확성과 이해력을 높이는 역할을 합니다.
그리드와 레이아웃을 통한 브랜드 가치 전달
디자인 그리드와 레이아웃은 브랜드의 가치를 전달하는데도 중요한 역할을 합니다. 디자인의 일관성은 브랜드의 신뢰성을 높이며, 효과적인 레이아웃은 브랜드 메시지를 명확하게 전달하게 합니다.
브랜드 인지도 향상을 위한 디자인 그리드와 레이아웃
좋은 레이아웃은 브랜드의 인지도를 높이는데 중요한 역할을 합니다. 사용자는 어떤 웹사이트를 방문하더라도 브랜드의 색상, 로고, 폰트 등을 쉽게 인식할 수 있어야 합니다. 이는 그리드를 통해 일관성을 유지하고, 레이아웃을 통해 정보를 명확하게 전달함으로써 가능합니다.
결론: 그리드와 레이아웃은 디자인의 핵심
디자인 그리드와 레이아웃은 정보의 구조와 배치를 결정하며, 사용자에게 정보를 명확하고 효과적으로 전달하는 역할을 합니다. 디자인의 일관성과 균형을 유지하고, 사용자 경험을 개선하며, 브랜드 가치를 전달하는 것은 디자인 그리드와 레이아웃을 통해 가능합니다. 디자이너는 이 두 요소를 잘 활용하여 사용자 중심의 효과적인 디자인을 만들어내야 합니다.
비용 절감 팁 공개 | 부산홈페이지제작 티로그
커스텀 홈페이지 제작과 가격부담 없는 그누보드테마를 원하는 분들에게 이상적인 선택입니다. 고객이 요구하는 모든 요소를 고려하여 최적의 웹사이트를 제공해드립니다.
www.tlogcorp.com
'디자인 이론' 카테고리의 다른 글
| 음양오행: 자연과 인간의 조화로운 삶을 위한 고대 지혜 (1) | 2024.03.29 |
|---|---|
| 여백의 힘: 디자인 세계에서 빛나는 무형의 요소 (2816) | 2023.11.30 |
| K-POP의 세계적 인기, 디자인산업의 역할과 영향력 분석 (2955) | 2023.11.30 |
| UI와 UX의 차이점을 통해 보는 사용자 경험의 중요성 (2958) | 2023.08.02 |
| 디자인 이론: 자간과 행간의 중요성 및 적절한 조절법 (0) | 2023.07.28 |




댓글