멋진 웹 페이지를 만드는 데 도움이 되는 간단한 레이아웃 및 디자인 팁

우리 디자이너 팀은 웹사이트를 구축하는 동안 사람들이 저지르는 가장 일반적인 실수에 주목했습니다.
다음은 귀하가 사용하는 모든 도구 또는 서비스에 적용되는 해야 할 일과 하지 말아야 할 일 목록입니다.
👇피해야 할 일반적인 랜딩 페이지 디자인 실수
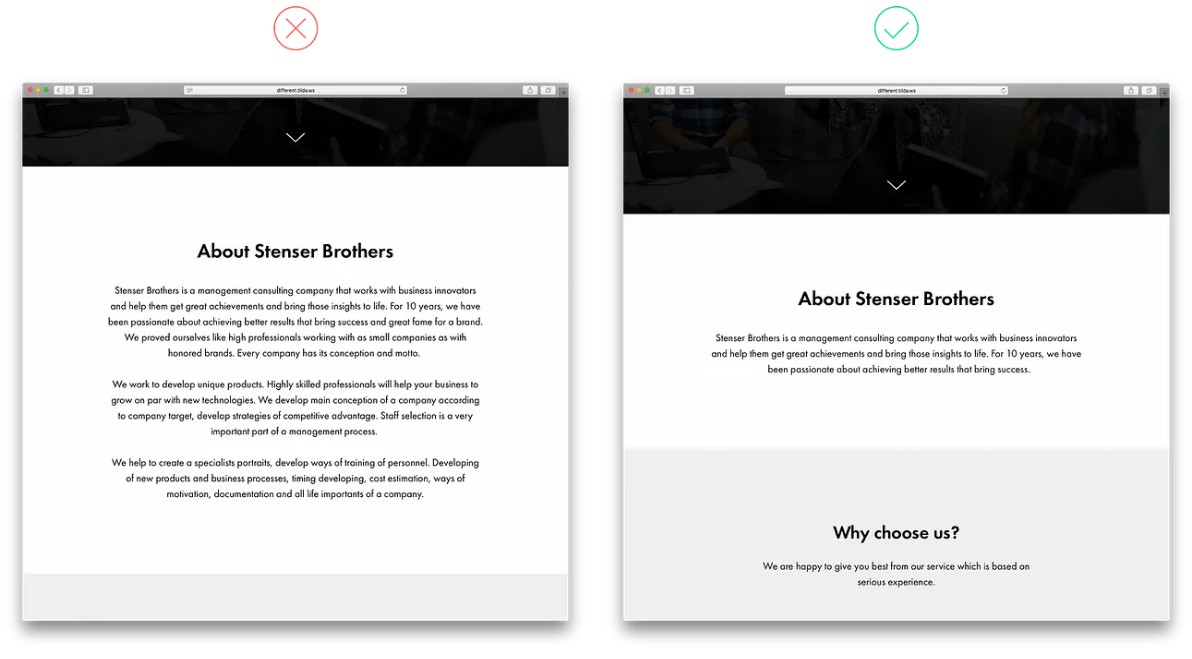
1. 콘텐츠가 논리적 블록으로 분류되지 않음
정보가 논리 블록으로 그룹화되면 사용자가 정보를 소화하기가 더 쉽습니다.패딩을 120~180픽셀로 설정하고 색상 배경을 사용하여 텍스트 블록을 분리합니다.

하지 않다
관련 정보 집합 사이에는 패딩이 거의 없으며 이 디자인에는 콘텐츠를 논리 집합으로 나누기 위해 색상 블록이 필요합니다. 결과적으로 이 정보는 소화하기 어렵고 각 블록에 어떤 텍스트가 있어야 하는지 명확하지 않습니다.
~하다
패딩은 충분히 크며 블록은 색상별로 구분되므로 한 가지 사실이 즉시 명확해집니다. 이 블록에는 다양한 유형의 콘텐츠가 포함되어 있습니다.
2. 웹 페이지에서 항목 사이의 고르지 않은 간격
논리 블록 주변에는 동일한 크기의 공간을 설정해야 합니다. 그렇지 않으면 페이지가 지저분해 보이고 사용자가 각 섹션을 동등하게 고려하지 않을 수 있습니다.

하지 않다
다양한 너비의 공간은 고르지 않게 보이고 모든 블록이 똑같이 중요하지만 회사 정보가 헤더에 연결되어 있다는 인상을 줍니다.
~하다
제목과 본문 카피 주변의 동일한 크기의 공간은 논리 블록이 똑같이 중요한 정보를 전달하는 것으로 인식하는 데 도움이 됩니다.
3. 너무 작은 패딩은 사용자가 콘텐츠를 논리 블록으로 나눌 수 없음을 의미합니다.
논리적 부분이 혼합되는 것을 방지하려면 논리적 부분을 분리하고 그 사이에 큰 공간(최소 120픽셀)을 삽입하세요.

하지 않다
좁은 패딩을 사용하면 사이트를 구성하는 블록이 서로 붙습니다. 이것은 페이지에 과부하를 일으키고 상당히 혼란스럽습니다. 사이트 방문자는 이것이 다른 의미를 가진 부분이 아니라 하나의 견고한 텍스트라고 믿게 됩니다.
~하다
패딩이 충분히 크므로 이 두 블록 간의 차이가 즉시 표시됩니다.
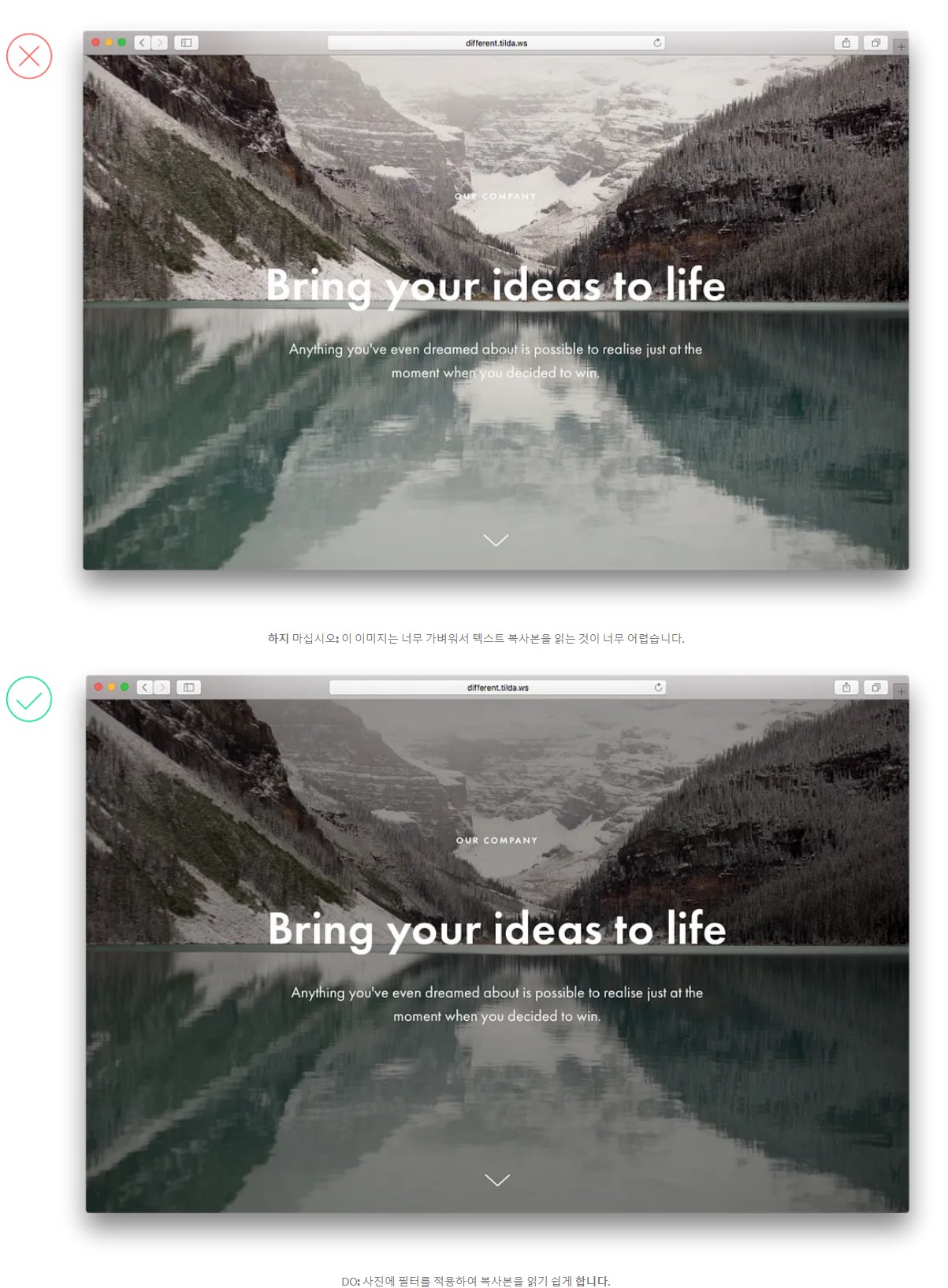
4. 이미지의 텍스트 복사에 대한 낮은 대비를 피하십시오.
텍스트와 배경 사이에 충분한 대비가 있어야 합니다. 사본을 눈에 띄게 만들려면 이미지 위에 대조 필터를 배치하십시오. 블랙이 인기 있는 색상이지만 밝은 색상을 사용하여 믹스 앤 매치할 수도 있습니다.
또 다른 옵션은 처음부터 대비되는 이미지를 사용하고 복사본을 사진의 어두운 부분 위에 배치하는 것입니다.

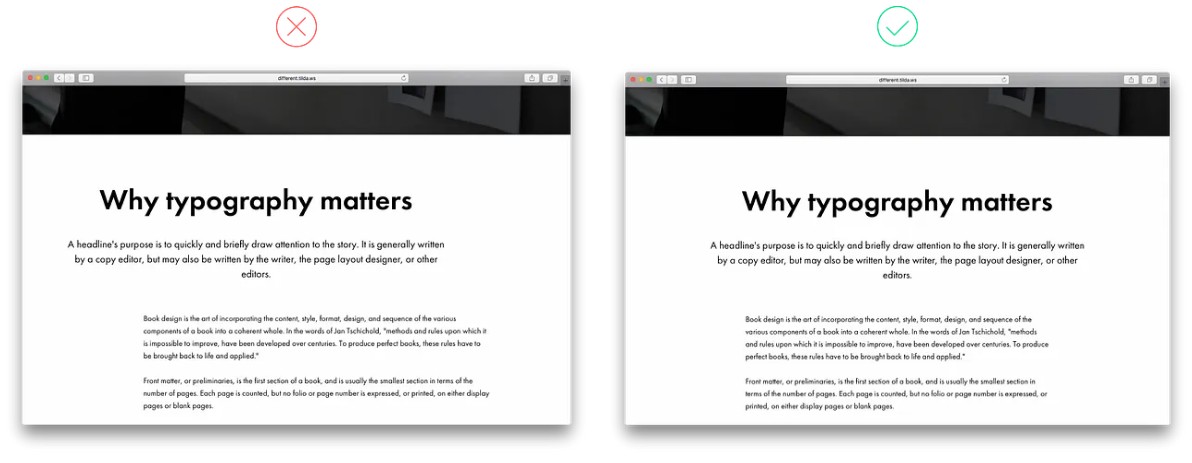
5. 한 페이지에 너무 많은 스타일
한 페이지에 너무 많은 타이포그래피 및 디자인 스타일이 있으면 전문적이지 않고 읽기 어려워 보입니다. 이를 방지하려면 하나의 글꼴과 두 가지 채도 옵션(예: 일반 및 굵게)으로 제한하십시오.

하지 않다
너무 많은 타이포그래피 스타일이 사용되기 때문에 어디에 강조점이 있는지 명확하지 않습니다.
~하다
하나의 글꼴, 하나의 색상 및 두 가지 유형의 채도. 페이지의 타이포그래피가 깔끔하고 선명해 보입니다.
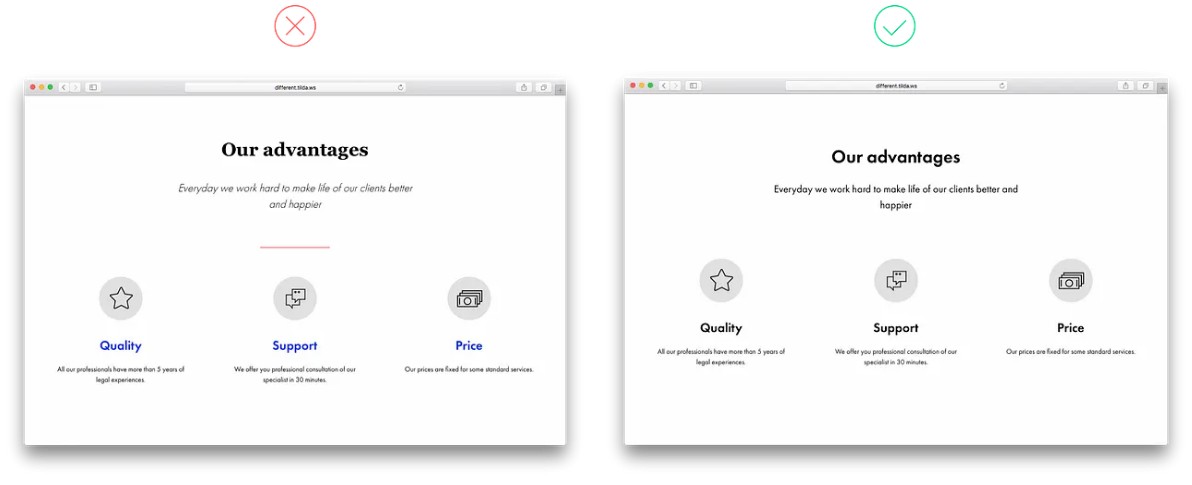
6. 컬러 블록이 너무 좁다
좁은 페이지 요소를 색상으로 강조하지 마십시오. 그것은 단지 좋아 보이지 않습니다. 예를 들어 제목은 크기, 유형 채도 및 패딩 덕분에 이미 잘 표시되어 있습니다. 페이지의 특정 지점을 강조하고 싶습니까?
관련 제목 및 텍스트 사본을 포함하여 전체 블록에 컬러 배경을 사용합니다.

하지 않다
컬러 배경에 배치된 제목은 페이지의 연속성을 깨뜨리고 별도의 독립적인 요소처럼 보입니다.
~하다
제목과 관련 텍스트는 모두 동일한 배경을 공유합니다. 동일한 논리 집합에 속해 있음을 보여줍니다.
7. 좁은 열에 너무 많은 텍스트 복사
좁은 열에 텍스트 카피가 많으면 사이트 방문자가 한 줄에서 다음 줄로 건너뛰어야 하므로 읽기가 어렵습니다. 게다가 보기에도 좋지 않습니다!
열 수를 줄이고 텍스트 사본을 줄이는 것이 가장 좋습니다. 그렇지 않으면 아무도 읽지 않습니다.

하지 않다
길고 중앙에 있는 열은 읽기 어렵습니다.
~하다
이 열에는 텍스트가 거의 없으므로 쉽게 읽을 수 있습니다.
8. 중앙에 너무 많은 텍스트
페이지 중앙에 텍스트를 배치하는 것은 텍스트가 적을 때 잘 작동합니다. 그렇지 않으면 사용자가 효율적으로 탐색하기 어렵습니다.
동시에 24픽셀부터 시작하여 글꼴 크기를 늘립니다. 많은 텍스트를 포함해야 하는 경우 접을 수 있는 텍스트 복사 기능이 있는 블록을 사용합니다( Tilda 에서는 블록 TX12 , TX16N 또는 버튼 BF703 ).

하지 않다
길고 중앙에 정렬된 텍스트는 읽기가 쉽지 않습니다.
~하다
헤드라인 아래의 짧은 텍스트(둘 다 중앙에 있음)는 페이지에서 잘 보입니다.
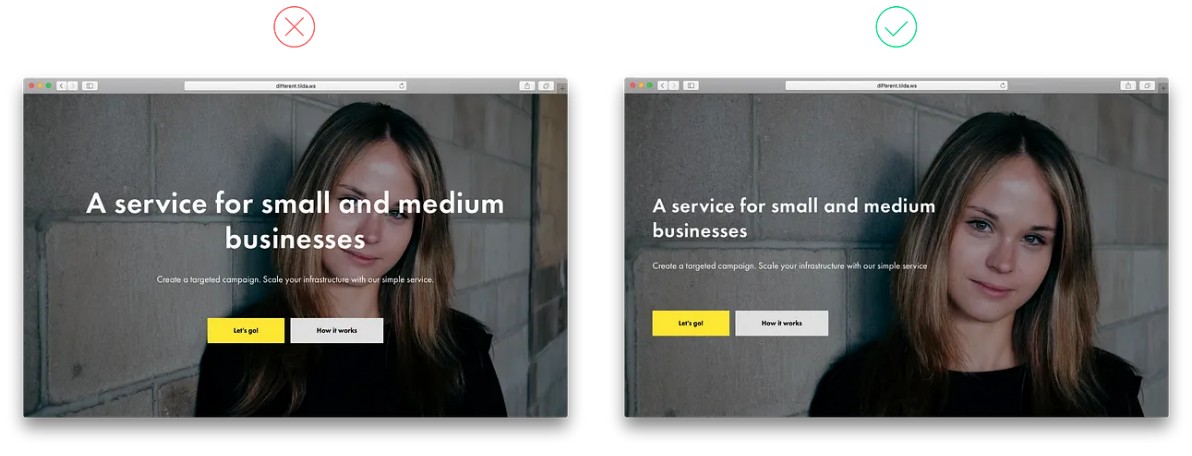
9. 텍스트 카피는 이미지의 필수 부분 위에 중첩됩니다.
이미지의 의미 있는 부분이나 작은 세부 사항을 텍스트로 가리지 마십시오. 이렇게 하면 이미지가 가려지고 텍스트를 읽을 수 없게 됩니다. 가운데 정렬, 텍스트 왼쪽 정렬 또는 세로 배치와 같이 선의 다른 위치를 시도해 보십시오.

하지 않다
이 헤드라인은 여성의 얼굴을 방해합니다. 너무 작은 세부 사항으로 인해 텍스트를 읽기가 어렵습니다.
~하다
이미지와 텍스트 카피는 읽기 쉽고 좋은 구성을 형성합니다.
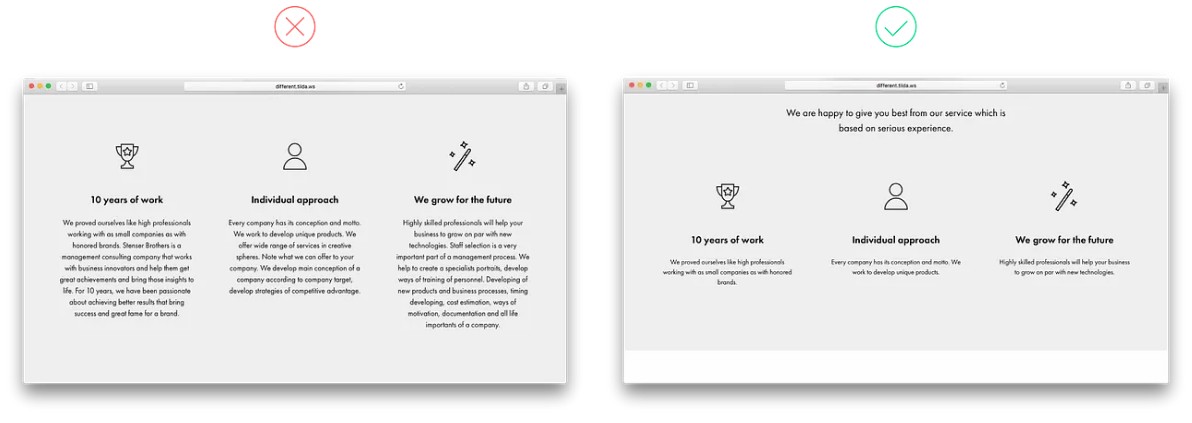
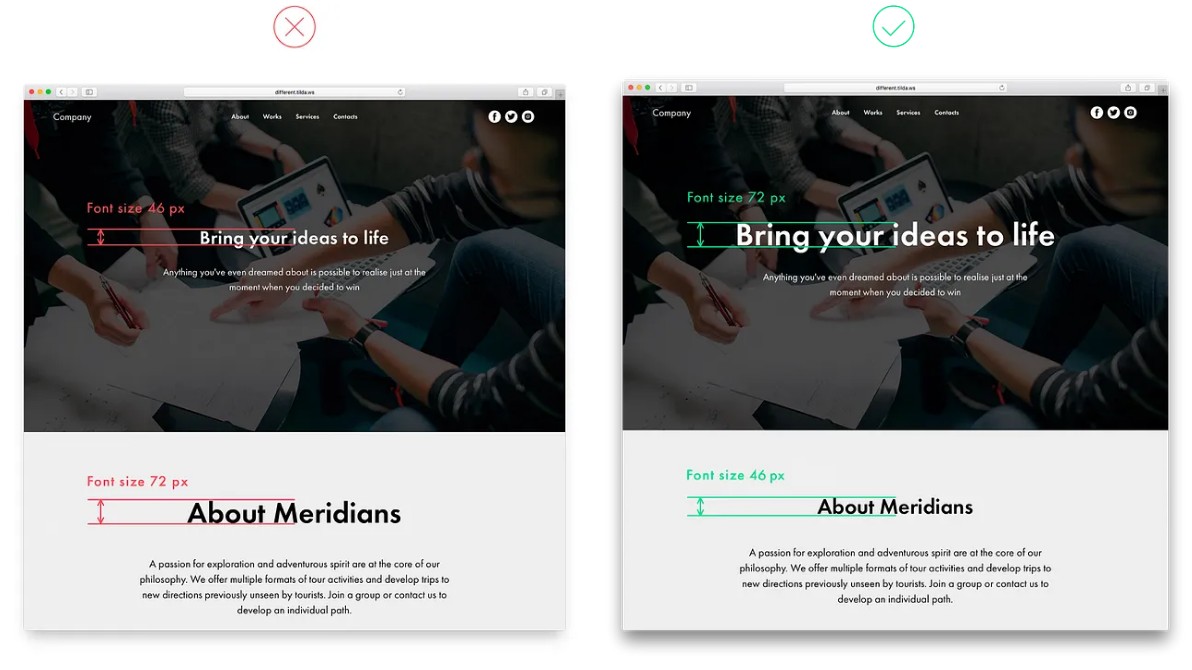
10. 시각적 계층 구조 오용
페이지에서 정보 계층 구조를 명확하게 볼 수 있으려면 표지의 제목이 나머지 제목보다 크거나 적어도 같은 크기여야 합니다. 예를 들어 제목이 긴 경우 특히 그렇습니다.

하지 않다
머리글의 머리글이 다음 머리글보다 너무 작아 혼란스럽습니다. 왜? 두 번째 제목이 더 두드러지게 나타납니다.
~하다
헤더의 제목이 다음 블록의 제목보다 커서 전체 페이지가 일관되게 보입니다.
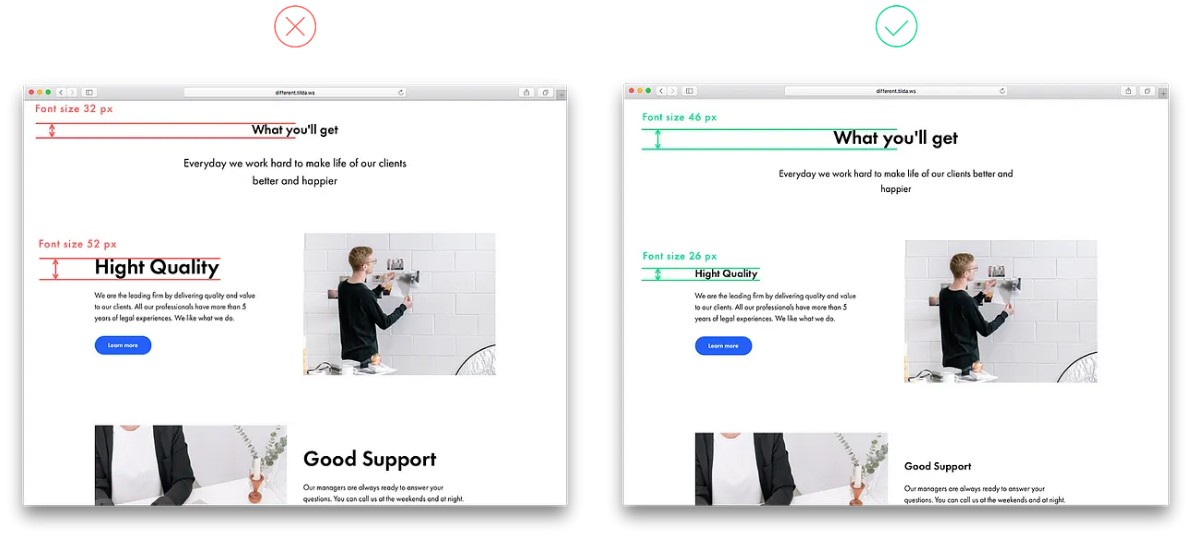
논리 블록 내의 시각적 계층 구조에도 동일한 원칙이 적용됩니다. 헤드라인은 페이지에서 가장 큰 디자인 요소여야 하며 그 다음에는 더 작고 눈에 잘 띄지 않는 부제목이 와야 합니다. 다음으로, 뒤에 오는 기능 제목은 제목보다 눈에 띄게 작아야 하며 같은 무게여야 합니다. 기능 설명에는 가장 작은 글꼴을 사용해야 합니다.
이렇게 하면 사이트 방문자가 가장 중요한 정보와 덜 중요한 정보를 구별하는 데 도움이 됩니다.

하지 않다
헤드라인은 기능 제목보다 작으며 부차적인 것처럼 보이지만 이 맥락에서 더 중요합니다.
~하다
제목은 페이지에서 가장 눈에 띄는 요소이며 기능 제목은 더 작은 유형으로 작성되지만 여전히 명확하게 보입니다.
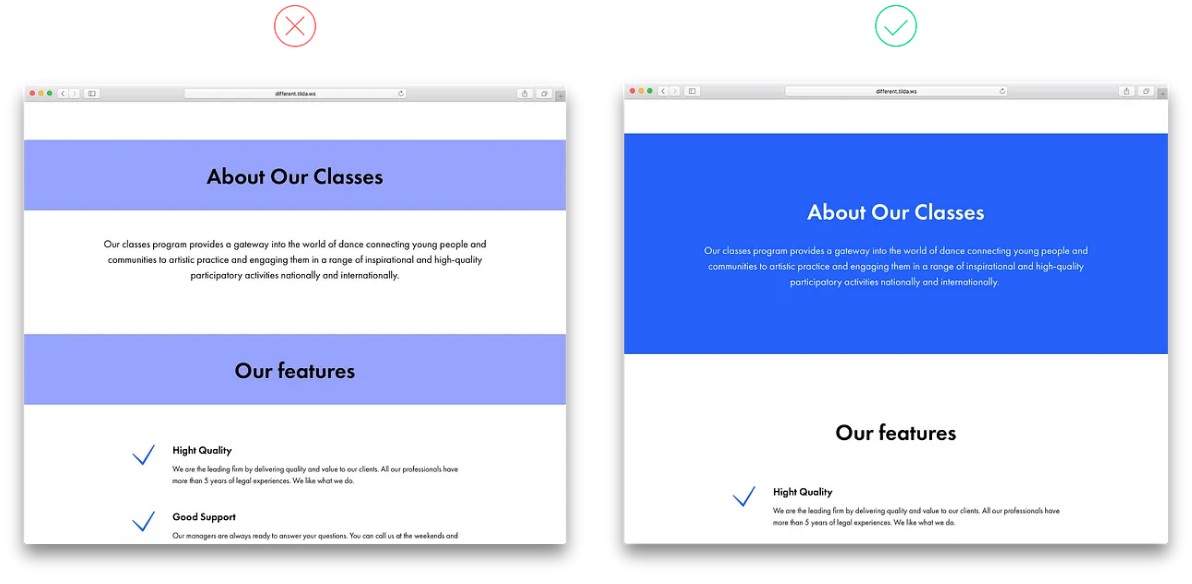
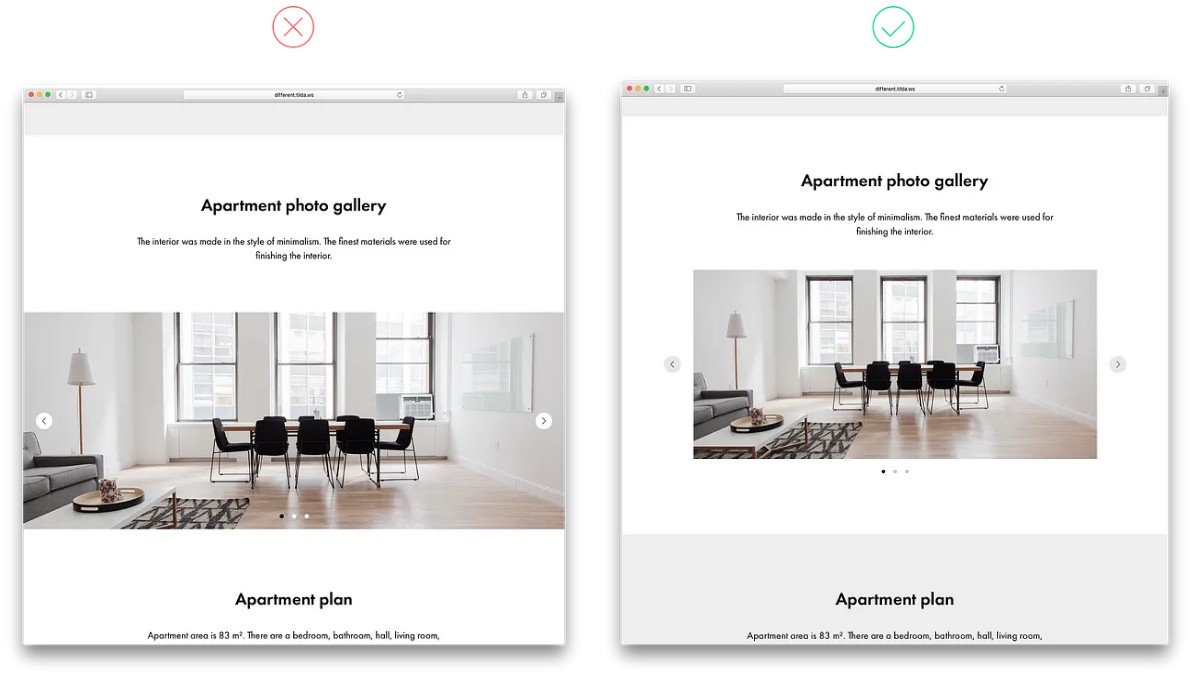
11. 하나의 논리적 집합이 두 개로 분할됨
텍스트 뒤에 오는 전체 화면 이미지 또는 갤러리는 별도의 독립적인 블록과 유사합니다. 갤러리 주변에 여백을 추가하면 공유 배경 덕분에 텍스트 카피와 이미지 모두 논리적인 전체로 보입니다.

하지 않다
전체 화면 갤러리는 위의 헤드라인과 분리되어 독립형 블록처럼 보입니다.
~하다
갤러리는 바로 위의 제목과 동일한 배경을 공유하므로 전체 구성이 견고해 보입니다.
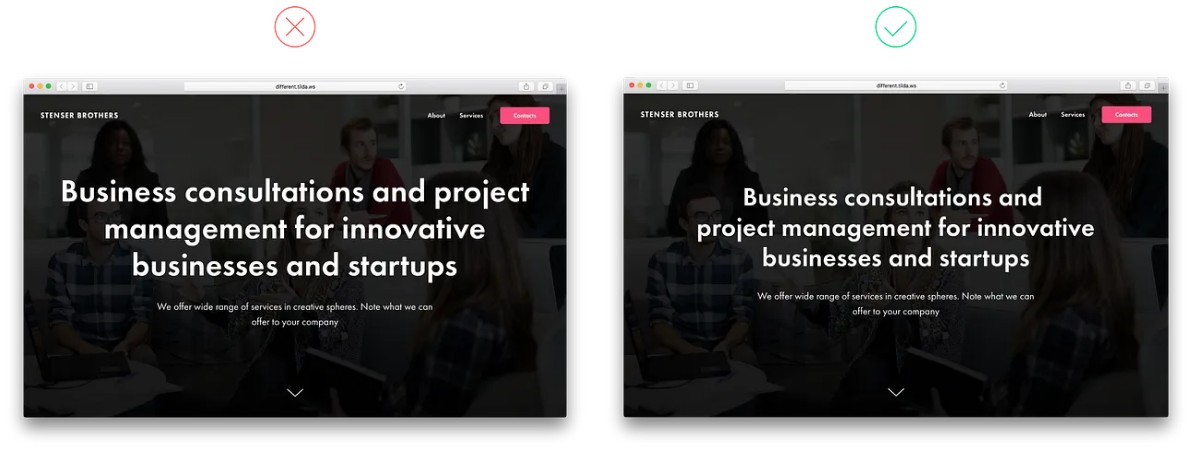
12. 제목이 너무 크고 길다
매우 큰 글꼴은 짧은 문장에 적합합니다. 제목이 길면 더 작은 크기의 글꼴을 사용하십시오. 읽기 쉽고 페이지의 다른 모든 디자인 요소에 충분한 공간을 남겨 둡니다.

하지 않다
너무 큰 헤드라인은 전체 표지를 차지하며 디자인 요소가 공간을 꽉 채우고 헤드라인을 읽기 어렵습니다.
~하다
이 페이지는 잘 구성되어 있고 모든 디자인 요소가 서로 균형을 이루고 있으며 카피가 읽기 쉽습니다.
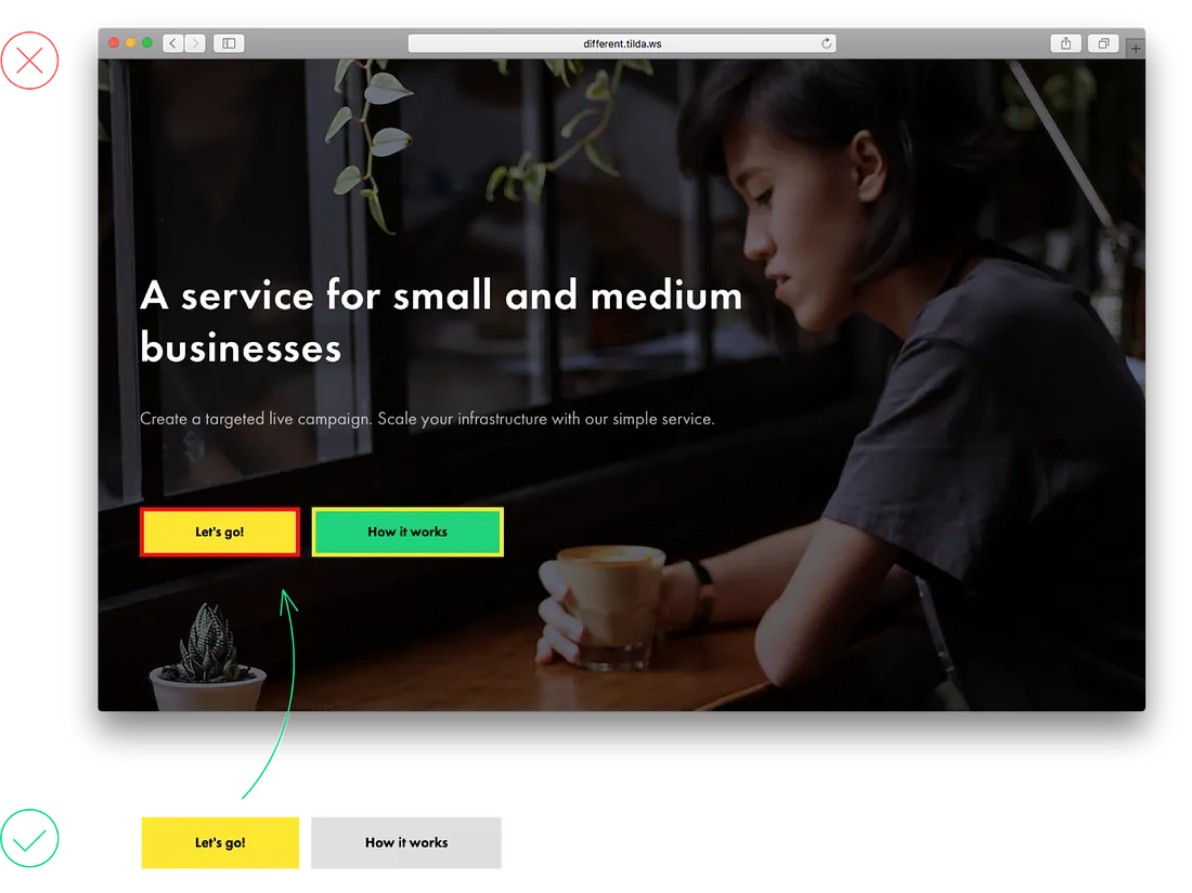
13. 버튼 테두리 스타일의 잘못된 사용
버튼이 투명할 때 테두리가 필요합니다. 컬러 버튼에 테두리를 추가하는 것은 의미가 없으며 페이지를 과부하시키고 읽기 어렵게 만드는 또 다른 무의미한 디자인 기능일 뿐입니다.
14. 너무 많은 색상 사용
한 페이지에 너무 많은 색상을 사용하면 혼란스럽고 어떤 비트가 더 중요한지 명확하지 않습니다. 하나 또는 두 가지 색상으로 정말 중요한 것을 시각적으로 부각시킬 수 있습니다.

하지 않다
페이지에 밝은 색상이 너무 많습니다. 이것은 혼란스럽습니다.
~하다
하나의 색상 강조는 다양성을 생성하고 페이지 내용에 방해가 되지 않습니다.
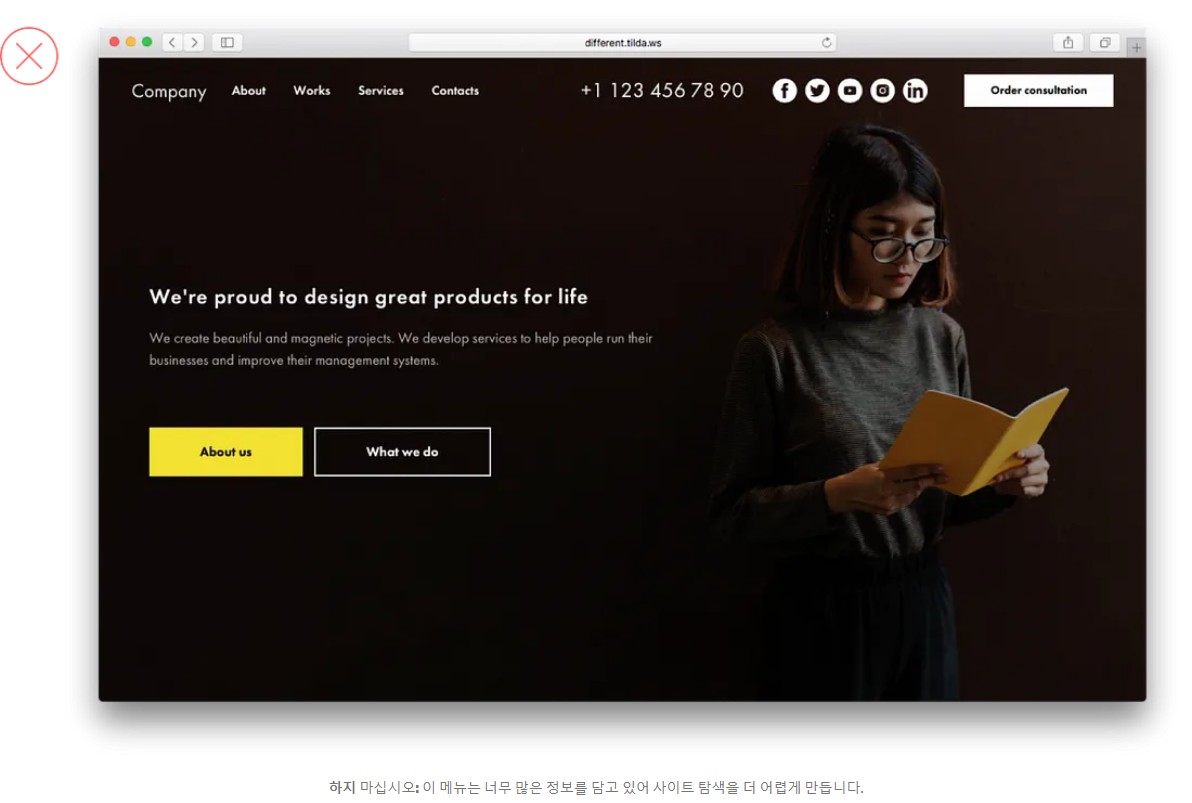
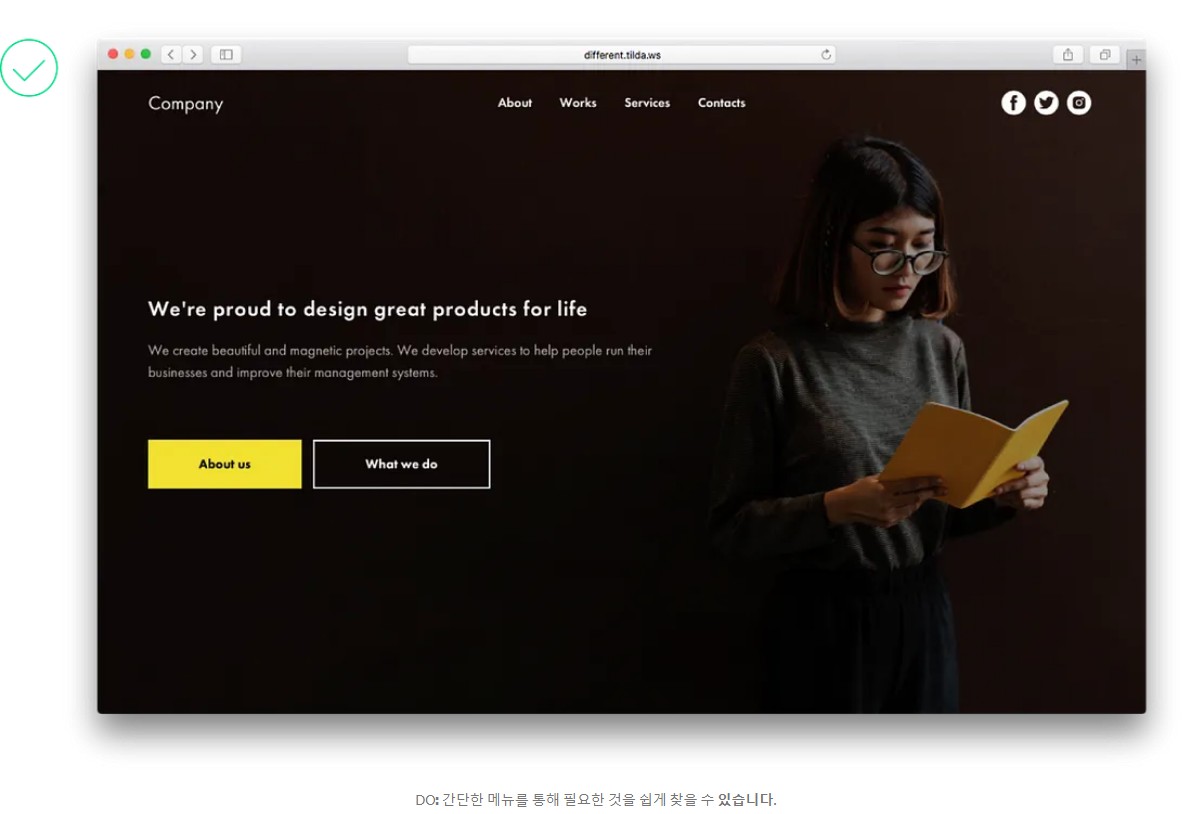
15. 과부하 메뉴
사람들은 문제에 대한 해결책을 찾기 위해 웹사이트를 방문합니다. 그들을 도와주세요! 메뉴를 사용하여 사람들이 웹 사이트를 탐색하고 필요한 것을 빠르고 쉽게 찾을 수 있도록 돕습니다.
과도한 정보로 과부하를 일으키지 마십시오. 메뉴 항목이 5~7개면 충분합니다.


Tilda Publishing을 사용하면 매력적인 블로그 게시물과 아름다운 기사를 만들 수 있습니다. 이 목록은 모든 편집기에서 콘텐츠 프레젠테이션의 수준을 높이는 데 도움이 됩니다.
👇 기사 디자인의 실수
1. 길고 견고한 카피
텍스트의 벽은 읽기를 이해하기 어렵게 만듭니다. 쉽게 탐색할 수 있도록 단락으로 나누거나 핵심 문구 또는 이미지와 같은 나누기를 도입합니다.

하지 않다
보기 힘든 텍스트 벽
~하다
인용문 또는 이미지와 같은 요소를 사용하면 텍스트를 더 쉽게 읽을 수 있습니다.
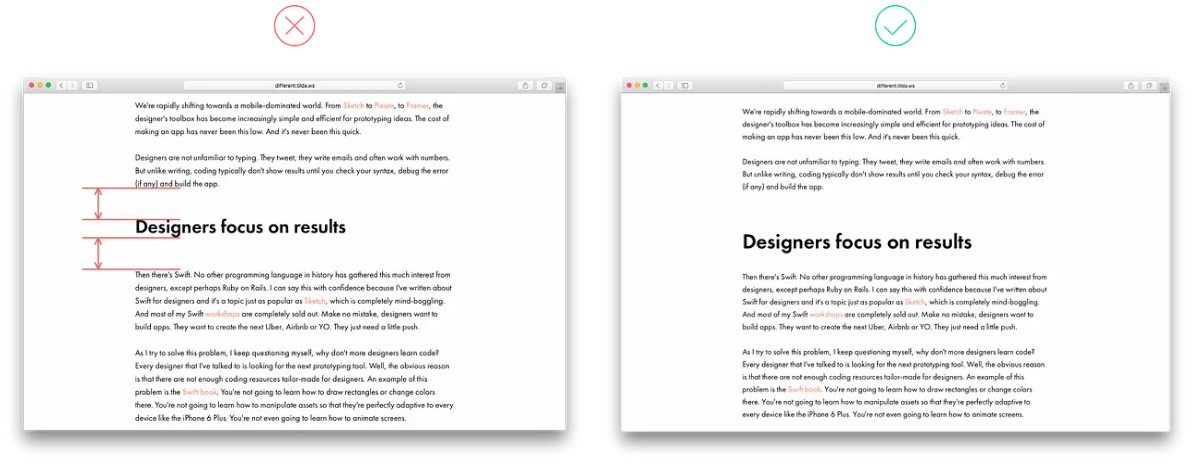
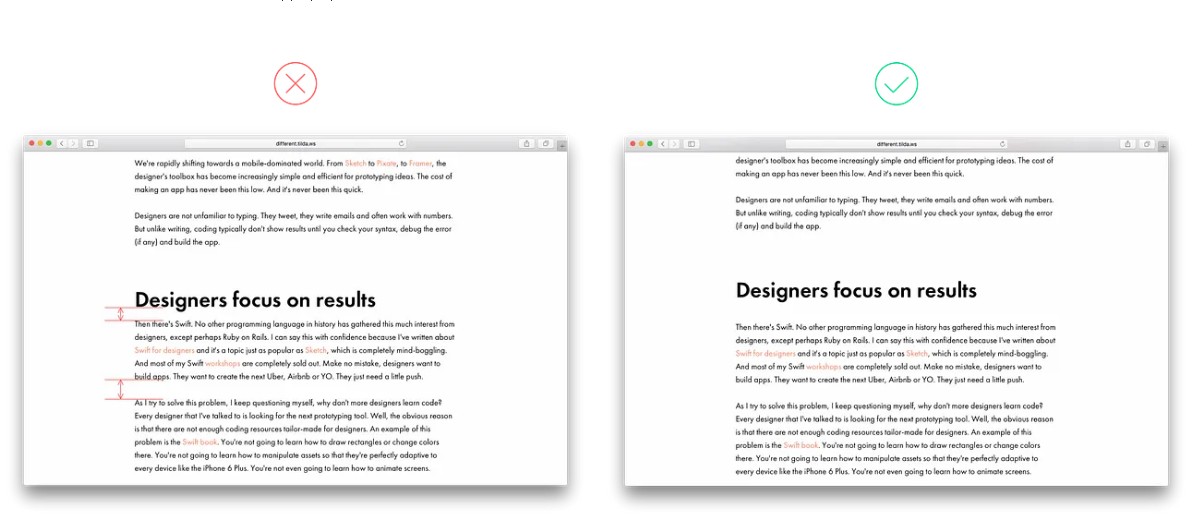
2. 헤드라인은 이전 단락과 다음 단락 사이의 동일한 거리에 위치합니다.
헤드라인은 다음 단락에 속하기 때문에 비슷한 거리에 있는 장 사이에 '걸려' 있어서는 안 됩니다. 헤드라인 위의 거리는 헤드라인 아래의 공간보다 2~3배 더 커야 합니다.
동시에 헤드라인 아래의 거리는 단락 사이의 간격과 거의 같거나 약간 더 커야 합니다. 이렇게 하면 머리글이 후속 텍스트를 시각적으로 참조하게 됩니다.

하지 않다
제목은 위와 아래 단락 사이에 동일한 거리에 위치하며 어느 단락에 속하는지 명확하지 않습니다.
~하다
제목 아래 패딩을 사용한 덕분에 제목이 뒤따르는 텍스트에 속하는 것이 분명합니다.
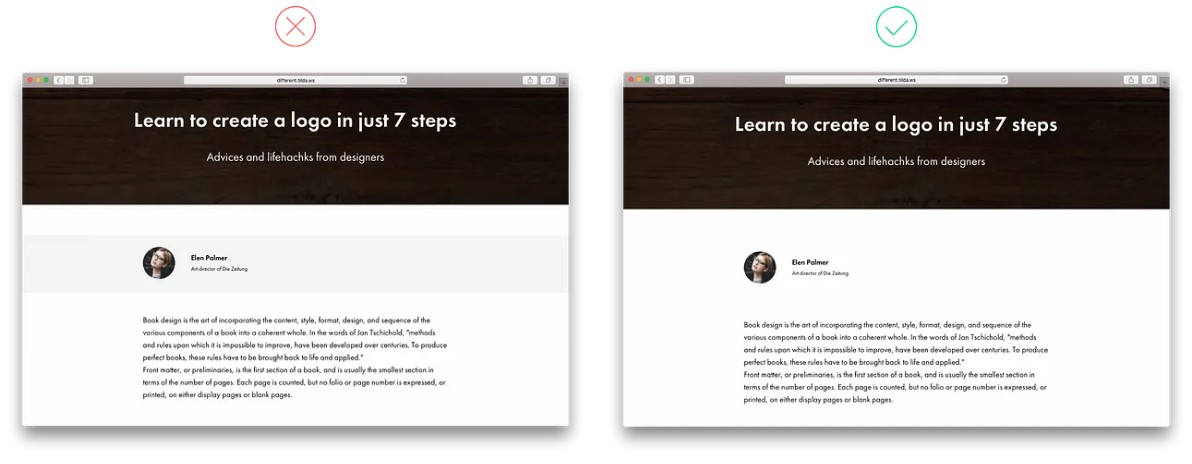
3. 논리적인 순서가 없다
타이포그래피에서 대조는 서로 다른 수준의 텍스트를 시각적으로 나누고 엄격한 계층 구조를 설정하는 데 사용됩니다.
주요 제목은 페이지에서 가장 눈에 띄어야 하며 부제목은 상당히 작지만 여전히 명확하게 볼 수 있어야 합니다.

하지 않다
헤더와 작성자 이미지 사이의 간격이 너무 좁으면 작성자가 뒤에 오는 텍스트보다 헤더와 더 관련이 있는 것처럼 보입니다.
~하다
이미지 위와 아래에 동일한 크기의 패딩 덕분에 블록이 동일하게 보입니다.
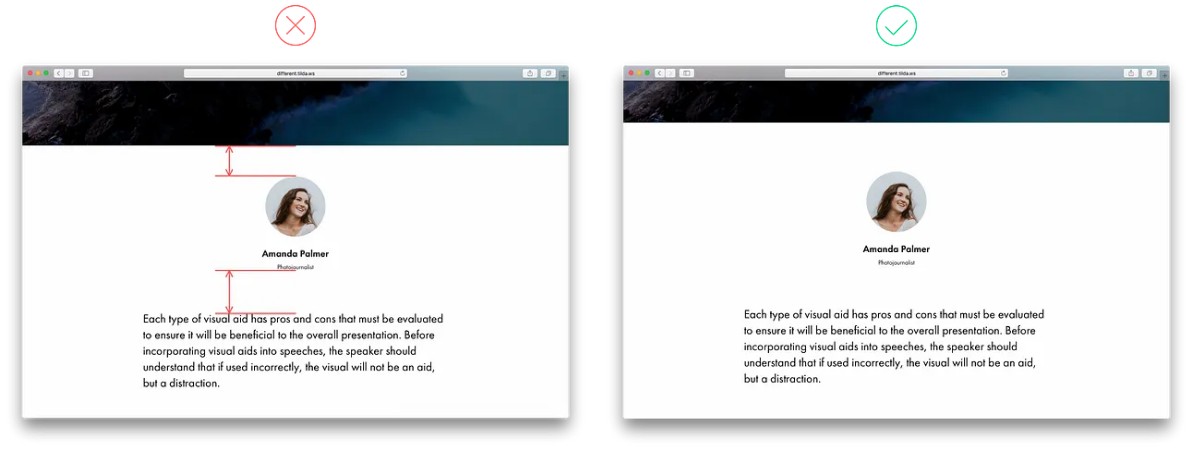
4. 블록 위와 아래의 다른 패딩
블록의 무게가 같으면 모양과 느낌이 같아야 하고 서로 같은 거리에 있어야 합니다.

하지 않다
헤더와 작성자 이미지 사이의 간격이 너무 좁으면 작성자가 뒤에 오는 텍스트보다 헤더와 더 관련이 있는 것처럼 보입니다.
~하다
이미지 위와 아래에 동일한 크기의 패딩 덕분에 블록이 동일하게 보입니다.
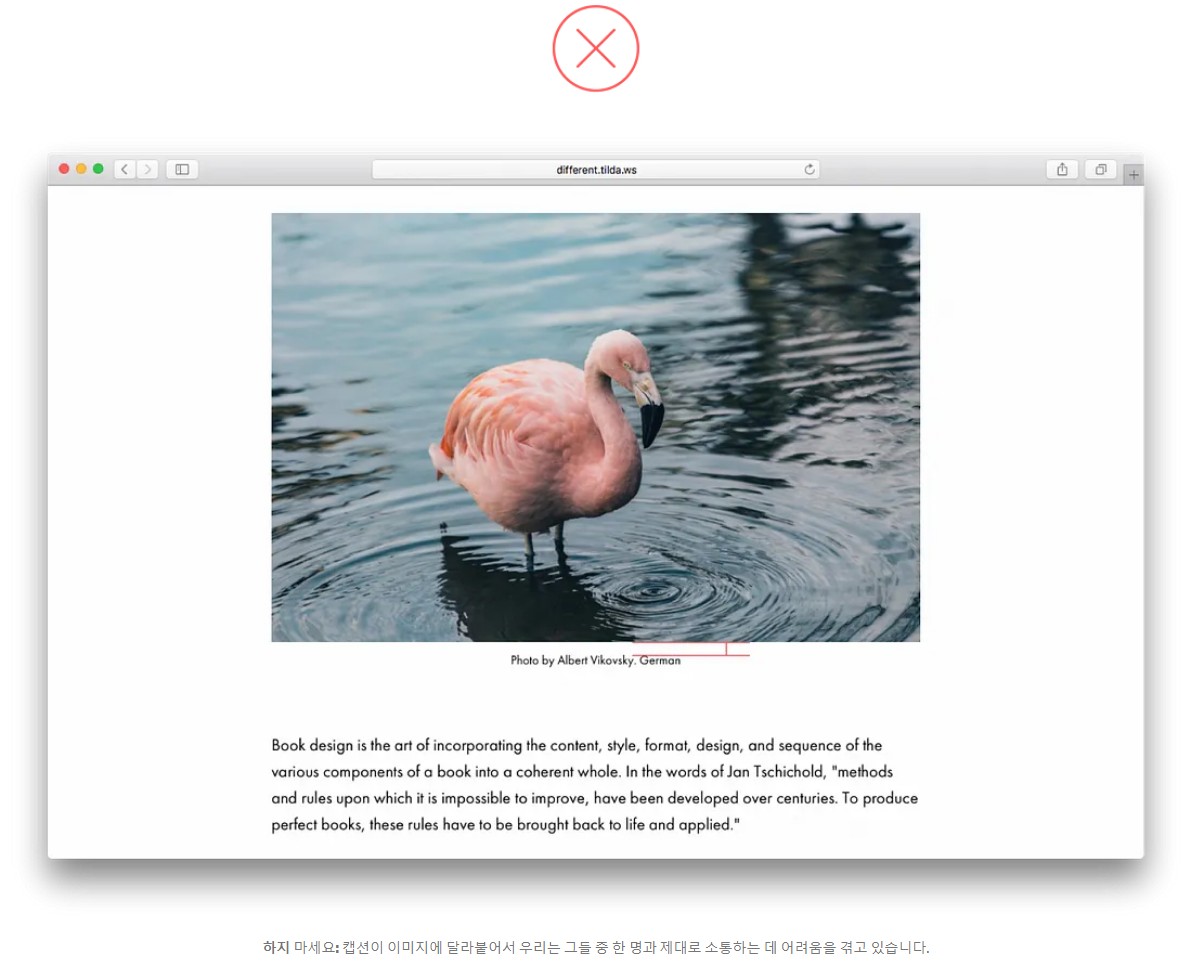
5. 캡션이 이미지에 너무 가깝게 배치됨
한편 일러스트레이션과 캡션은 하나의 전체를 이루지만 두 요소는 별개의 요소이며 캡션은 이미지를 방해해서는 안 됩니다.

~하다
이미지와 캡션 사이에 공백이 많이 있지만 캡션이 이미지와 함께 있음이 분명합니다.

6. 부제목과 텍스트 카피 사이의 공간이 너무 적다.
부제와 그 뒤에 오는 텍스트 카피는 함께 속하지만 기사에서 단락 사이의 간격이 부제와 다음 단락 사이의 간격보다 크면 기사가 분리되어 보입니다.

하지 않다
제목과 단락 사이의 간격이 단락 자체보다 작습니다.
~하다
제목 뒤의 여백은 단락 사이의 여백보다 약간 더 큽니다.
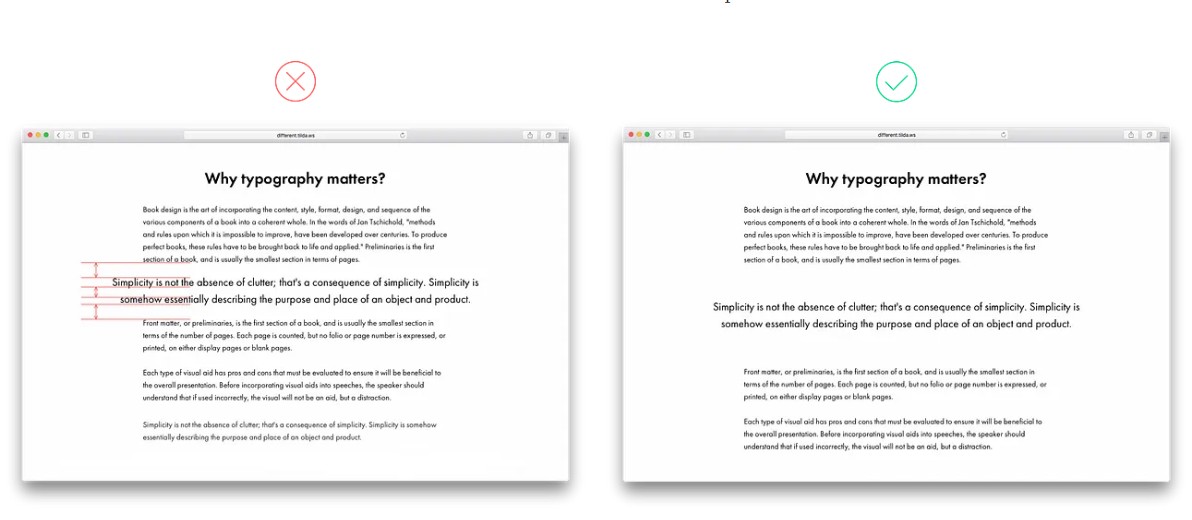
7. 눈에 띄는 요소가 본문에 너무 가깝게 배치됨
핵심 문구나 인용구와 같이 강조 표현으로 사용되는 요소는 독립적인 개체입니다. 진정으로 눈에 띄도록 하려면 본문 사본에서 75~120픽셀로 설정합니다.

하지 않다
본문과 눈에 띄는 요소 사이에 공간이 너무 적습니다.
두목
풀 인용문은 큰 패딩 덕분에 눈에 띕니다.

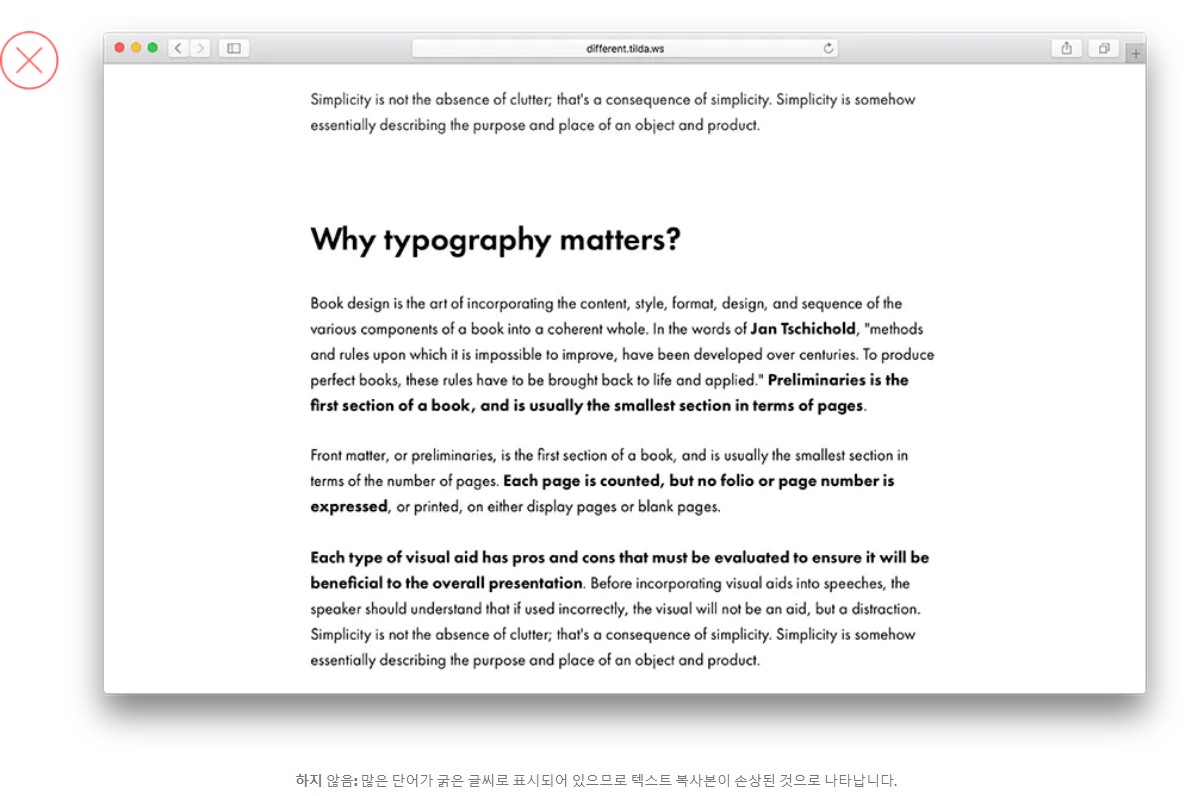
8. 저대비 요소
특정 문구를 강조하고 싶다면 굵게, 핵심 문구는 본문보다 10~15픽셀 크게 만드세요. 핵심 문구가 텍스트의 나머지 부분에서 정말 눈에 띄게 하십시오.
하지 않다
핵심 문구는 사본의 나머지 부분과 조화를 이룹니다. 지저분해 보이므로 피하십시오.
~하다
이제 큰 글꼴과 텍스트 주변의 충분한 여백 덕분에 누구나 볼 수 있습니다.
9. 좁은 텍스트 블록의 컬러 배경
작성자 정보와 같은 페이지의 작은 섹션을 강조 표시하려면 이 주위에 충분한 여백을 설정하면 충분하여 여백이 느껴집니다. 이 섹션을 컬러 배경에 배치하지 마십시오. 이것은 적절하지 않은 것처럼 보일 것입니다.

부제목에 색상을 사용하지 마십시오. 더 큰 글꼴과 패딩을 사용하면 페이지에서 눈에 잘 띄도록 충분할 것입니다.

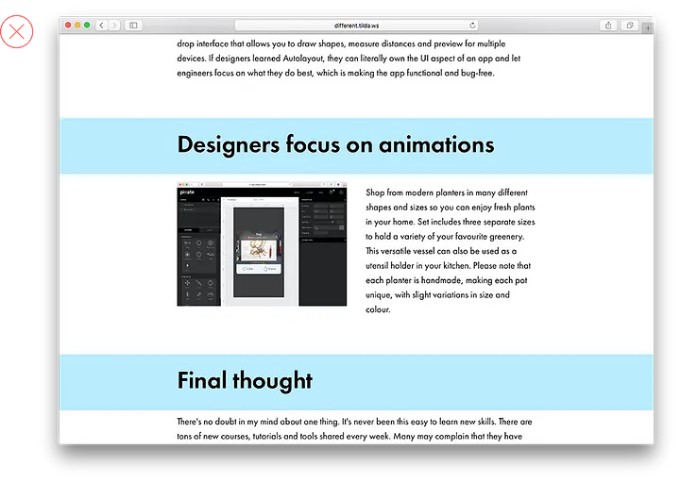
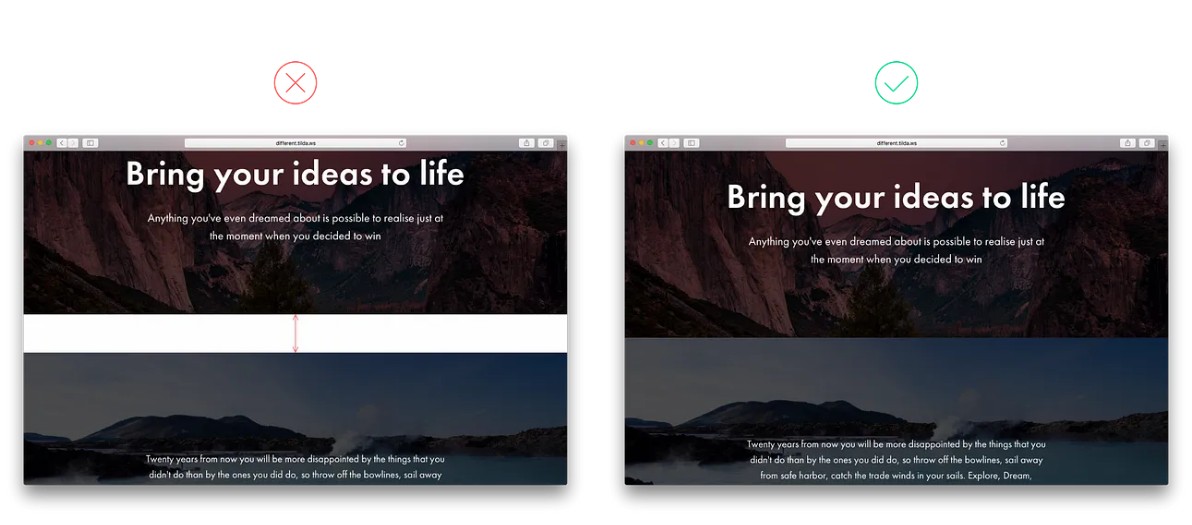
10. 두 개의 전체 화면 이미지 사이에 빈 공간이 있습니다.
시퀀스에서 여러 전체 화면 이미지를 사용하는 경우 이미지 사이에 공백을 두지 마십시오. 테두리는 계속 표시되며 추가 요소를 추가할 필요가 없습니다. 아무것도 추가하지 않습니다.

하지 않다
전체 화면 이미지 사이의 빈 공간은 의미가 없으며 보이지 않습니다. 좋은
~하다
이 예에서는 이미지 사이에 조화로운 흐름이 있습니다.
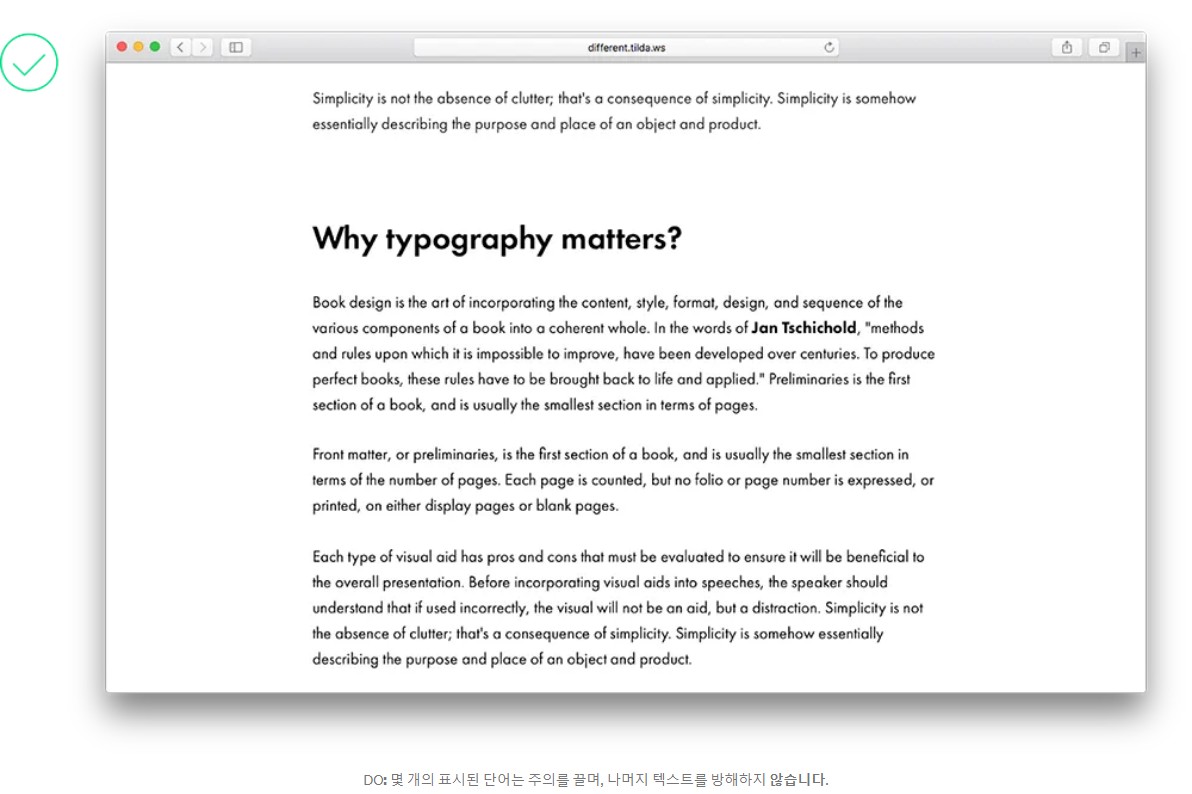
11. 너무 많은 디자인 악센트가 사용됨
디자인 악센트(예: 여기서 볼드체)는 소수일 때 잘 작동합니다. 너무 많이 넣으면 페이지를 읽는 데 방해가 됩니다.


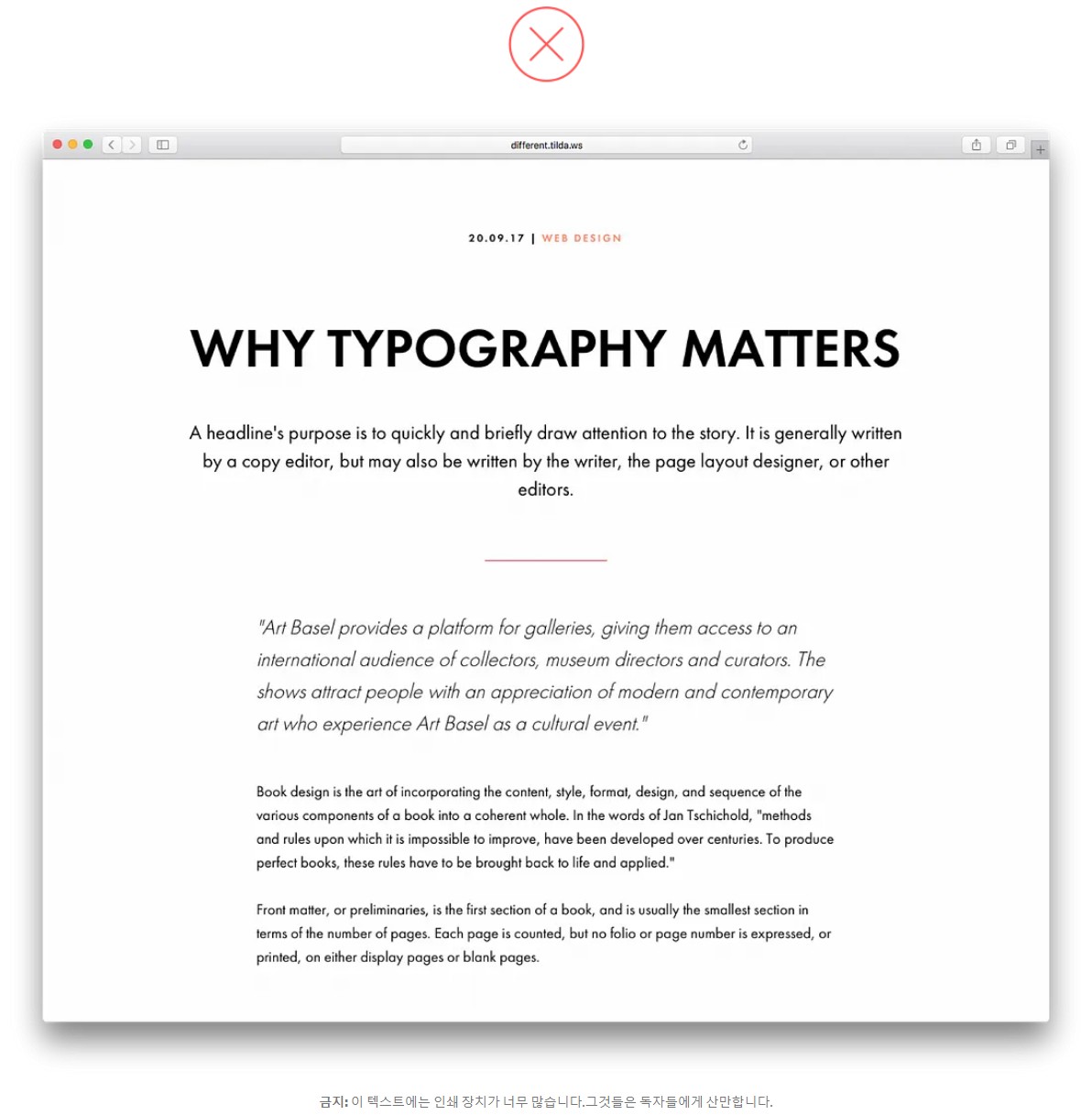
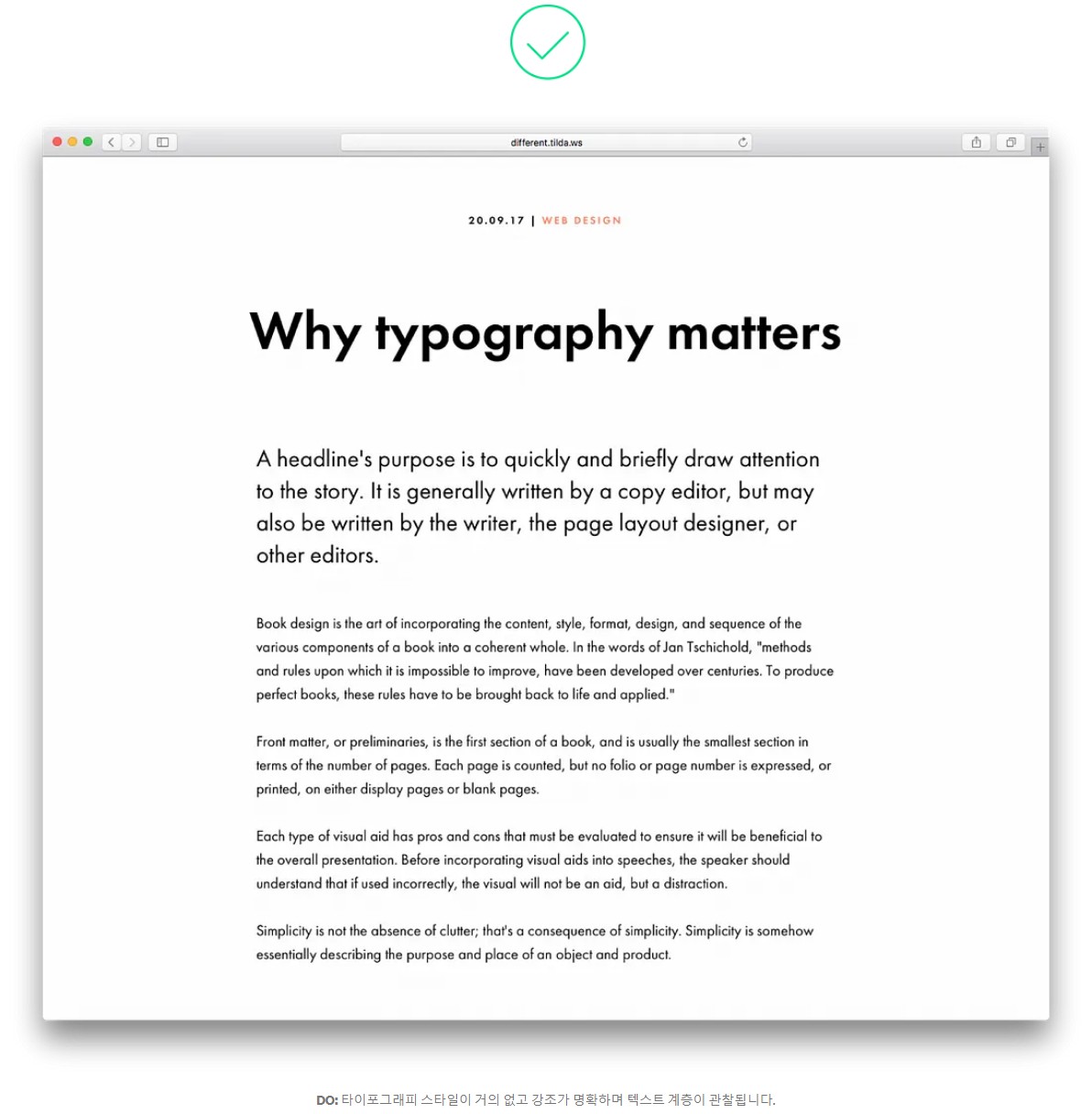
12. 너무 많은 타이포그래피 스타일
디자인은 가독성을 방해해서는 안 됩니다. 타이포그래피 스타일이 적을수록 중요한 요소가 더 잘 보입니다. 제목과 부제를 강조하고 핵심 문구에 대비를 사용하는 것으로 충분합니다.


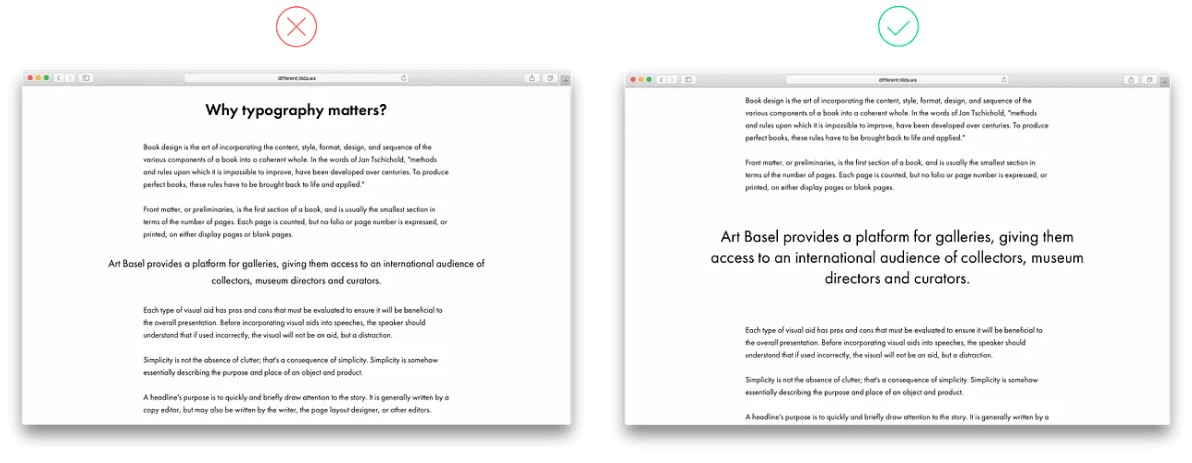
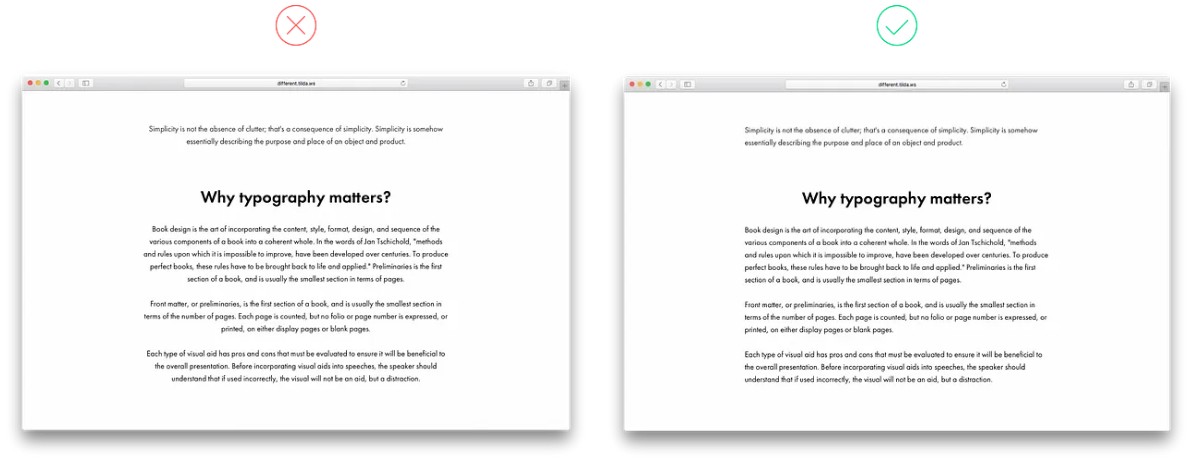
13. 긴 기사에서 텍스트 중앙 정렬
중앙 정렬은 일반적으로 헤드라인과 블록 따옴표에 적용되어 텍스트의 나머지 부분과 구별됩니다. 중앙에 긴 텍스트는 읽기 어렵습니다.

하지 않다
가운데 정렬된 텍스트는 지저분해 보이고 읽기도 어렵습니다.
~하다
왼쪽에 정렬된 텍스트는 눈에 편합니다.
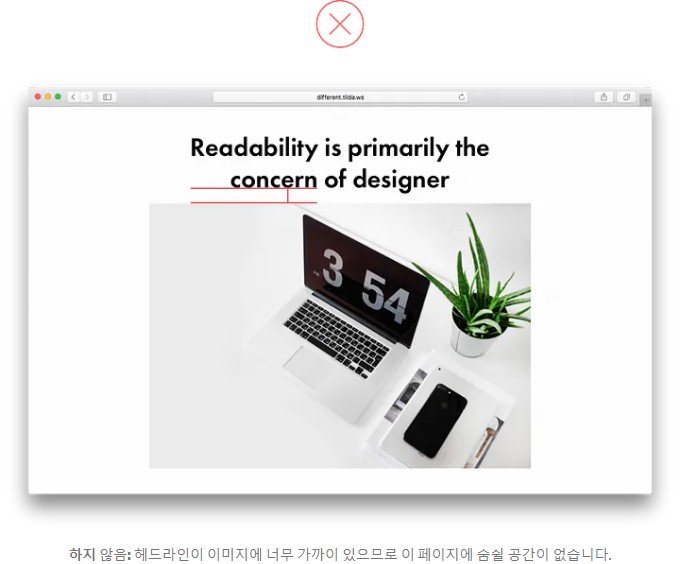
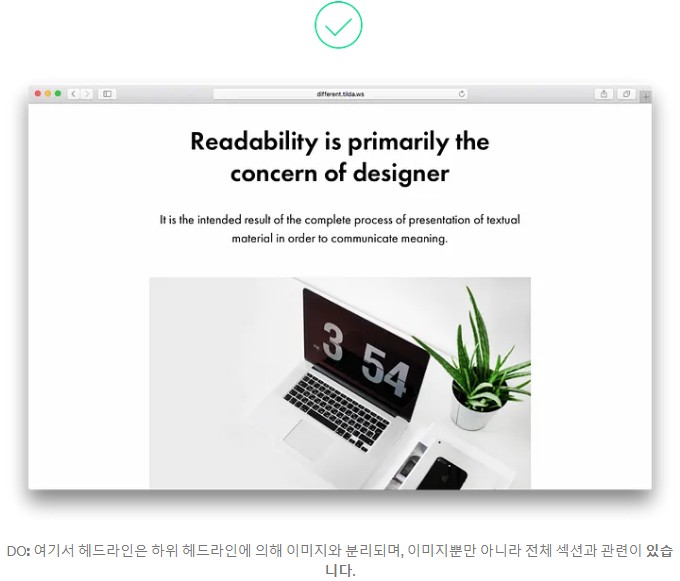
14. 헤드라인이 이미지에 너무 가깝게 나타납니다.
헤드라인은 개별 디자인 요소입니다. 뒤따르는 이미지에 너무 가까이 있으면 안 됩니다. 성공적인 조합을 위해 패딩을 60픽셀 이상으로 설정하고 부제목을 추가하세요.
그러면 페이지의 내용이 펼쳐지고 필요한 곳에 올바르게 강조됩니다.


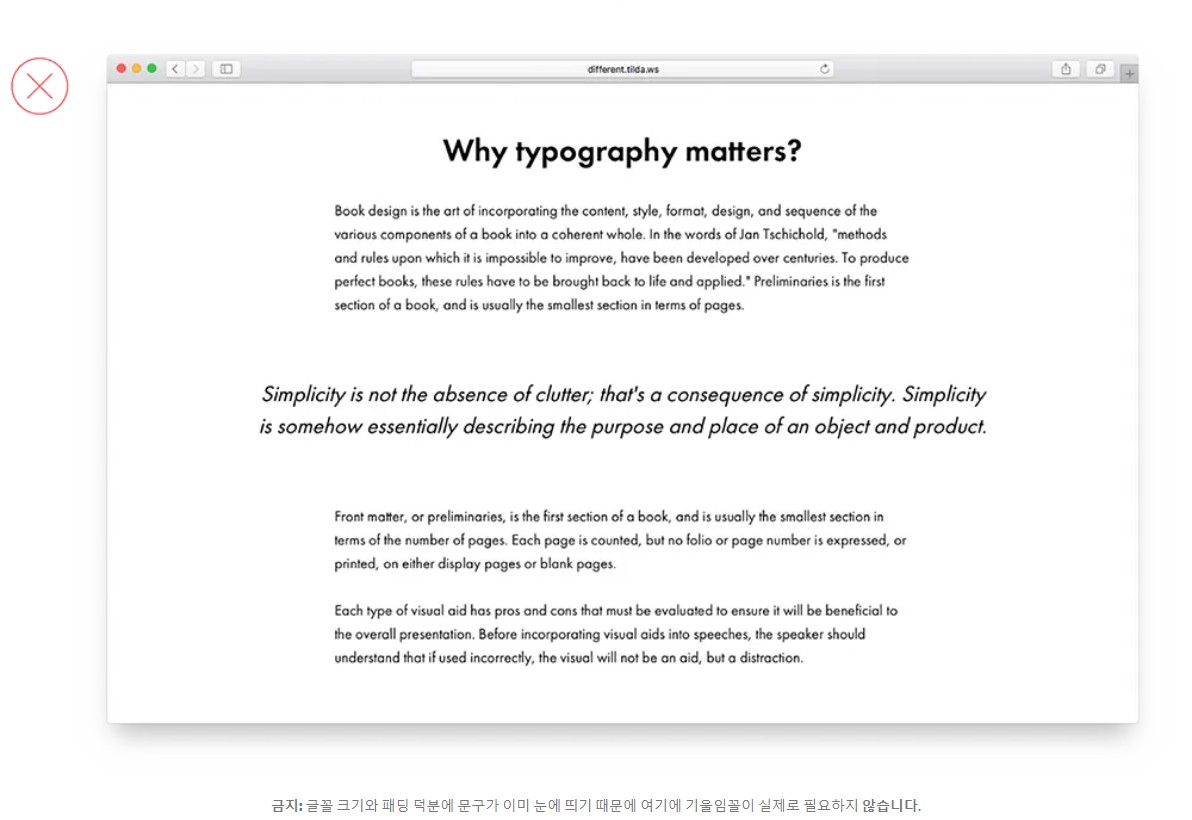
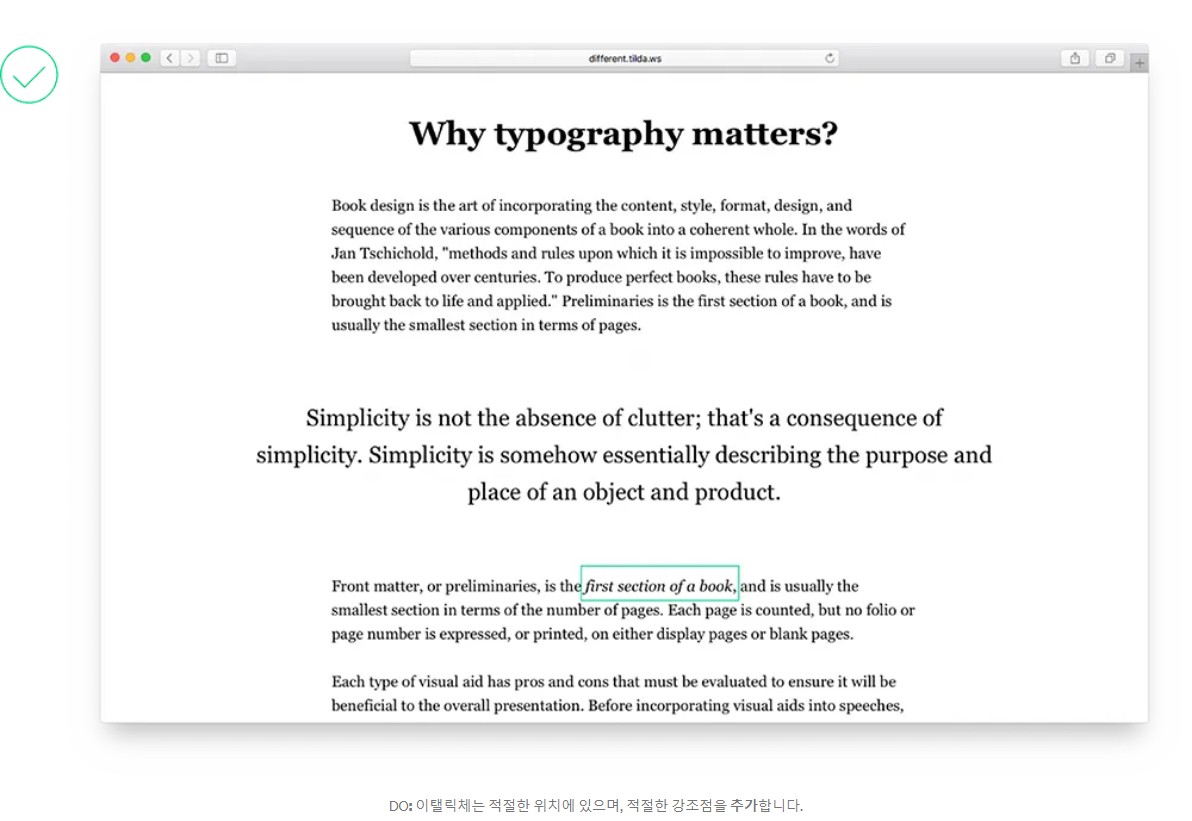
15. 필요하지 않은 경우 이탤릭체 사용
이탤릭체는 텍스트 내의 단어나 짧은 구를 강조 표시하는 데 사용됩니다. 볼드체만큼 즉각적으로 눈에 띄지는 않지만 필요한 곳에 강조할 수 있습니다.
모든 것을 이탤릭체로 쓰지 마세요(본문, 헤드라인). 그리고 텍스트 카피에 산세리프체를 사용한다면 이탤릭체는 피하세요.


16. 블록은 페이지 중앙과 서로에 대해 적절하지 않은 위치에 나타납니다.
페이지를 편집(글꼴 크기, 정렬 또는 들여쓰기 변경)하고 내용을 살펴본 후 잠시 휴식을 취하면 이 오류를 쉽게 발견할 수 있습니다.

하지 않다
이 예에서 헤드라인은 왼쪽으로 이동하고 텍스트 복사는 오른쪽으로 이동합니다.
~하다
모든 텍스트 요소가 서로 조화를 이룹니다.
https://www.tlogcorp.com
비용 절감 팁 공개 | 부산홈페이지제작 티로그
커스텀 홈페이지 제작과 가격부담 없는 그누보드테마를 원하는 분들에게 이상적인 선택입니다. 고객이 요구하는 모든 요소를 고려하여 최적의 웹사이트를 제공해드립니다.
www.tlogcorp.com
'홈페이지제작' 카테고리의 다른 글
| 홈페이지 제작 기본 가이드: 초보자를 위한 7단계 (389) | 2023.05.26 |
|---|---|
| 웹사이트 제작에 대한 모든 것: 완벽한 가이드 (314) | 2023.05.23 |
| 부산 홈페이지 제작: 전문가와 함께 웹사이트 성공 비결 알아보기 (803) | 2023.05.08 |
| 모바일 홈페이지 성공 전략: 사용자 경험 향상을 위한 중요 요소들 (670) | 2023.05.08 |
| 반응형 디자인과 미디어 쿼리의 상관관계: 웹사이트 사용성 향상을 위한 기술 (673) | 2023.05.03 |




댓글